Serif và sans serif hai cái tên vô cùng quen thuộc trong graphic design, tuy nhiên chúng có thể sẽ gây bối rối, nhầm lẫn với những người mới nhập môn thiết kế đồ họa. Vậy Serif và Sans-serif là gì? Cùng ColorME giải mã những lầm tưởng về Serif và Sans-serif qua bài viết dưới đây nhé.
- Tạo hiệu ứng chạy chữ trong Powerpoint 2013 với 5 bước đơn giản
- 6 sai lầm cần tránh khi làm việc với chữ
- Làm gì khi bí ý tưởng?
- Animation là gì và 03 cách tạo ra animation đơn giản nhất
- Khử Noise bằng Photoshop chỉ trong một phút
- Học design online miễn phí: Nên hay không?
1. Serif là gì?
Định nghĩa Serif
Serif nghĩa là một đường thẳng hoặc một nét nhỏ ở trên thành phần của chữ, thường là những đường định hướng và ổn định cấu tạo chữ. Serif thường được biết đến với tên gọi “chữ có chân”.
Phân loại font serif
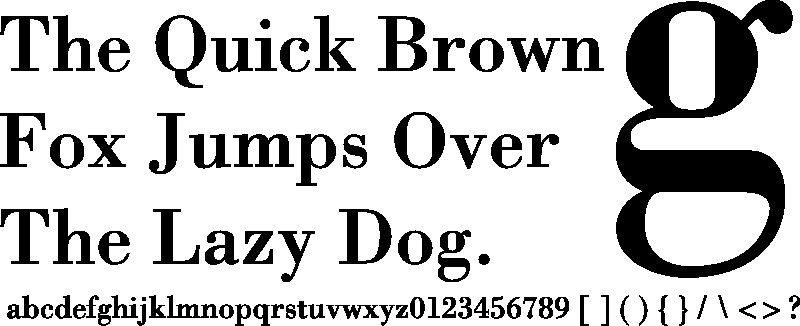
Old-style
Kiểu chữ serif old-style đã có mặt từ năm 1465, không lâu sau khi thợ kim hoàn Johannes Gutenberg cho ra đời phương pháp in ấn “movable type”. Các nhà in ở Ý đã tạo ra một loại chữ thích hợp với phương pháp in này, lấy cảm hứng từ thư pháp thời Phục hưng. Old-style là kiểu chữ được các nhà in ưa chuộng nhất bởi vẻ ngoài mộc mạc và sự dễ đọc của chúng trên giấy.
Đặc trưng của old-style là độ tương phản giữa các nét thanh và đậm thấp, phần mỏng nhất của một chữ cái thường nằm ở góc thay vì ở trên hay dưới cùng. Kiểu chữ này giữ lại hình thức tương tự như chữ nghiêng viết tay nên thường nghiêng theo 1 trục trong khoảng từ 9-16 độ và có các nét cong để nối các serif với chữ cái chính.
Transitional
Kiểu chữ serif transitional, hay còn gọi là baroque, xuất hiện vào khoảng cuối thế kỷ 17. Đây là kiểu chữ có sự pha trộn giữa old-style và kiểu chữ serif hiện đại, đó chính là lý do tại sao nó được đặt tên là Transitional.
Đặc trưng của transitional là độ tương phản giữa các nét thanh và đậm cao, nhưng chưa rõ ràng như kiểu chữ serif hiện đại ra đời sau đó. Các chữ cái chuyển sang trục thẳng đứng, phần đầu của chúng được thay bằng các nét tròn trịa, mềm mại hơn.
Didone
Kiểu chữ serif Didone, hay còn gọi là serif hiện đại trên thực tế đã xuất hiện từ cuối những năm 1700 và 1800. Kiểu chữ được ra đời và phát triển bởi các nhà in người Pháp, Ý và Đức là Firmin Didot, Giambattista Bodoni, Justus Erich Walbaum. Mục tiêu của họ là tạo ra các đoạn văn bản in ấn có thiết kế thanh lịch hơn, từ đó họ đã phát triển ra kiểu chữ serif với độ tương phản giữa các nét thanh đậm cực kì cao để thể hiện được công nghệ sản xuất giấy và in ấn ngày càng tinh tế của thời kỳ ấy.
Một số đặc trưng cơ bản của didone:
– Chiều dài và chiều rộng của con chữ không có nhiều chênh lệch.
– Các con chữ có nét dọc dày, hướng theo trục dọc.
– Độ tương phản giữa các nét rất mạnh.
– Các phần serif thường mềm mại, có hình giọt nước hoặc hình tròn
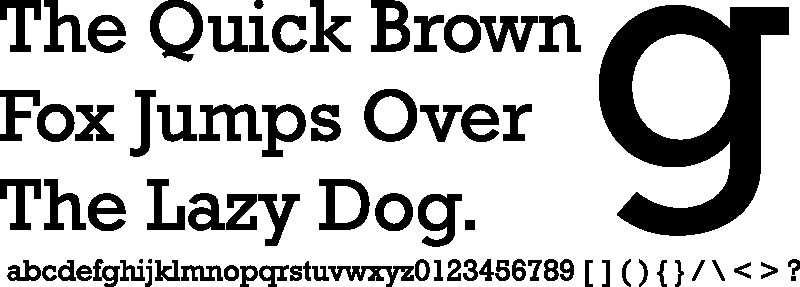
Slab serif
Kiểu chữ slab serif bắt đầu xuất hiện từ năm 1817, với mục đích ban đầu là để sử dụng trong các poster cần thu hút sự chú ý. Slab serif cũng có rất nhiều biến thể: một số font chữ thì theo phong cách geometric với độ dày của các nét chữ không thay đổi nhiều. Số khác thì lại có cấu trúc giống với hầu hết các kiểu chữ serif khác, nhưng có phần serif rõ ràng, đậm nét hơn.
Ứng dụng của kiểu chữ serif
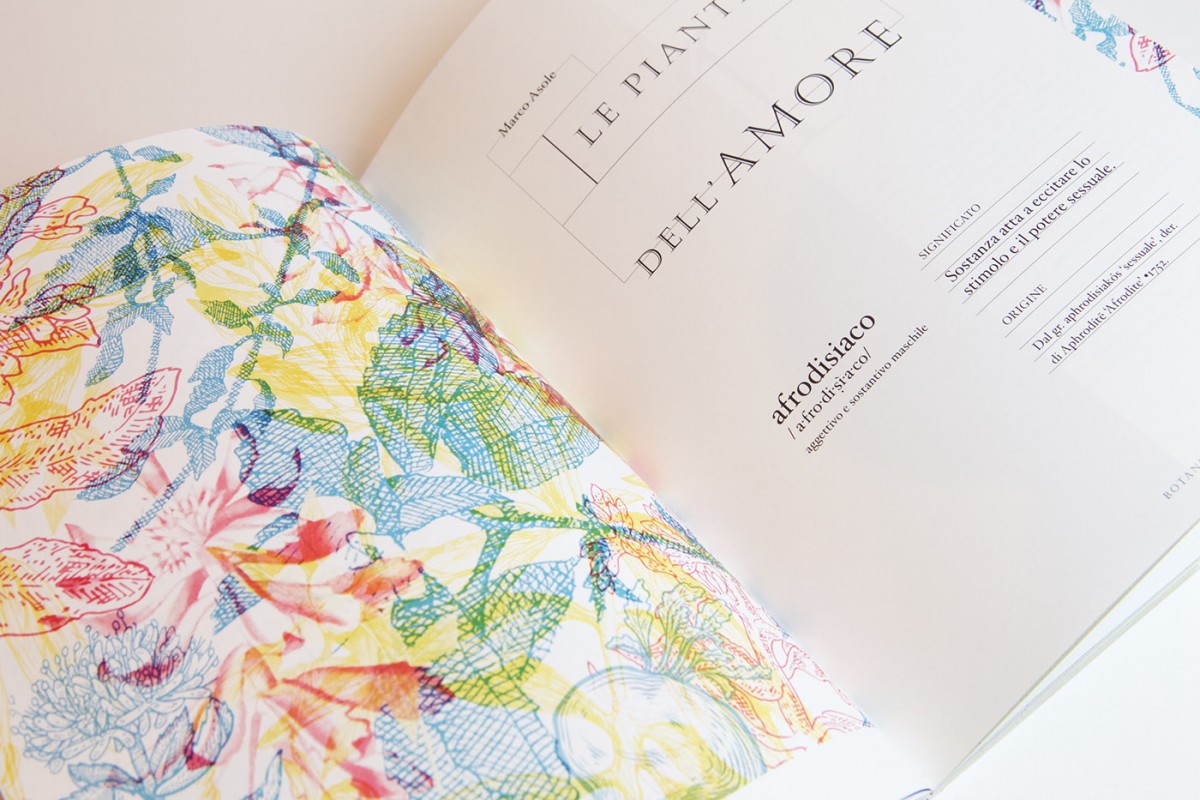
Trong in ấn, xuất bản
Nhờ có lịch sử phát triển lâu đời, gắn liền với sự phát triển của ngành in nên kiểu chữ serif được sử dụng phổ biến nhất trong in ấn sách, báo, tạp chí. Vậy nên, nếu thiết kế của bạn có nhiều chữ, hãy cân nhăc sử dụng serif nhé, bởi phần chân của kiểu chữ này sẽ giúp điều hướng mắt người đọc đó.
Bên cạnh việc lựa chọn kiểu chữ phù hợp, để cho ra đời một ấn phẩm hoàn hảo nhất, bạn hãy thuộc nằm lòng những điều cần lưu ý khi thiết kế in ấn nhé.
Trong nhận diện thương hiệu
Kiểu chữ serif thường tạo cảm giác trang nhã, tự tin và đáng tin cậy. Vậy nên, nếu thương hiệu của bạn hướng đến sự cao cấp, nghiêm túc hoặc truyền thống (văn phòng luật, tòa soạn, công ty bảo hiểm,…), hãy cân nhắc sử dụng kiểu chữ serif để truyền tải được chính xác đặc điểm của thương hiệu. Font chữ là một trong những yếu tố thiết yếu tạo nên “bộ mặt” cho thương hiệu, vì vậy bạn hãy tham khảo ngay những font chữ thiết kế logo ai cũng nên biết nhé!
Một số thương hiệu sử dụng kiểu chữ serif trong bộ nhận diện của mình:
2. Sans-serif là gì?
Định nghĩa sans-serif
Trong tiếng Latin, sans-serif nghĩa là “không có chân”, để chỉ những kiểu chữ không có thêm các yếu tố “serif” – đường thẳng hoặc một nét nhỏ ở trên thành phần của chữ, thường là những đường định hướng và ổn định cấu tạo chữ.
Phân loại font sans-serif
Grotesque
Hầu hết các font chữ sans-serif đời đầu (thế kỉ 19 – đầu thế kỉ 20) đều thuộc kiểu chữ Grotesque. Ảnh hưởng bởi kiểu chữ serif Didone và cách vẽ biển hiệu thời đó, đặc điểm nổi bật của Grotesque là có thiết kế chắc chắn, phù hợp với các headline hoặc biển quảng cáo. Khoảng cách về chiều cao giữa đỉnh các chữ hoa và in thường là rất ít, điều này khiến Grotesque trở thành “bạn thân” của các đoạn chữ in hoa.
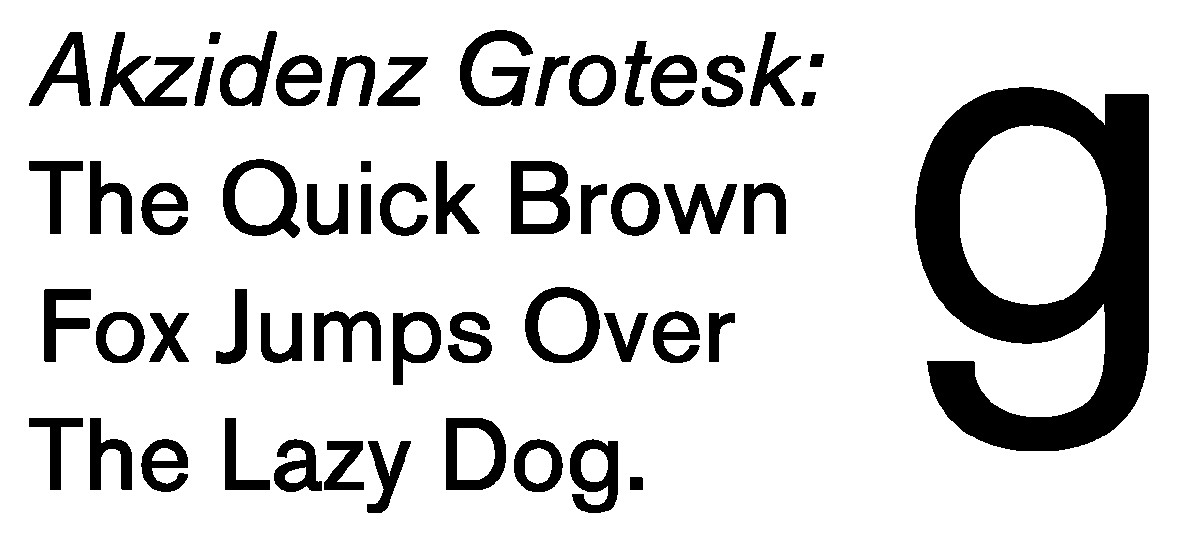
Neo-grotesque
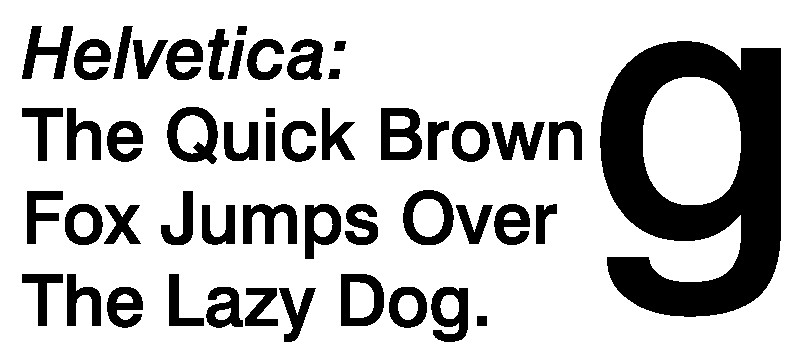
Neo-grotesque xuất hiện vào những năm 1950 với sự ra đời của International Typographic Style (hay còn gọi là Swiss Style). Bạn có biết rằng, Helvetica – typeface được ra đời vào năm 1957 và trở thành typeface được sử dụng nhiều nhất trong nhiều thập kỷ sau này, chính là kiểu chữ Neo-grotesque điển hình đó. Nếu bạn còn tò mò về typeface đặc biệt này, hãy cùng tìm hiểu về Câu chuyện của Helvetica nhé.
Kiểu chữ Neo-grotesque có thiết kế khá đơn giản nhưng lại có một lợi thế lớn hơn so với đàn anh Grotesque, chính là ở sự đa dạng và linh hoạt. Các typeface thuộc kiểu Neo-grotesque thường bao gồm các font chữ thanh đậm khác nhau, khiến việc áp dụng chúng trong văn bản trở nên dễ dàng hơn.
Geometric
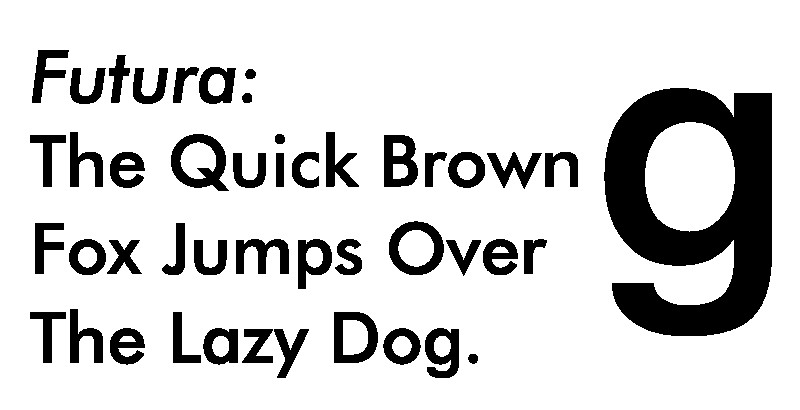
Như tên gọi của mình, kiểu chữ sans serif Geometric được dựa trên các hình khối cơ bản, cụ thể là hình vuông và tròn. Kiểu chữ này bắt nguồn từ những năm 1920 tại Đức với Herbert Bayer và Jakob Erbar được cho là cha đẻ của Geometric. Do thiết kế hiện đại, gọn ghẽ của mình mà Geometric trở nên phổ biến vào những năm 20-30 của thế kỉ 20.
Đặc điểm nổi bật nhất của kiểu chữ này chính là chữ “O” được thiết kế như một hình tròn hoàn hảo. Ngoài ra, đây cũng là kiểu chữ ít được ưa chuộng nhất với các đoạn văn bản dài; thường được sử dụng cho tiêu đề hay các đoạn văn ngắn.
Humanist
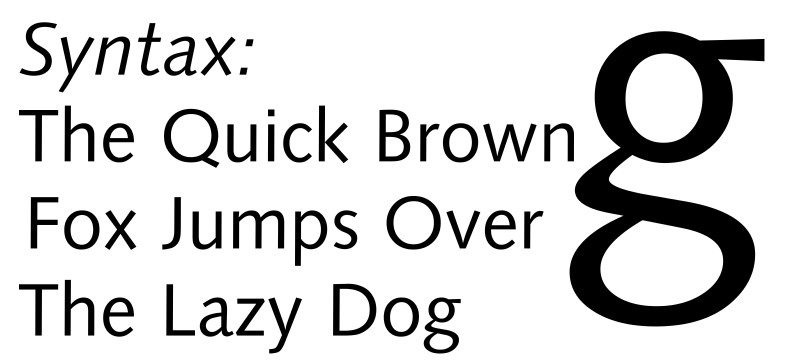
Về thiết kế, kiểu chữ sans serif Humanist có thiết kế đa dạng hơn so với những kiểu chữ tiền nhiệm của mình. Một số typeface sẽ có độ tương phản giữa các nét rõ ràng hơn, số khác lại mang hơi hướng Geometric; có typeface lại mô phỏng lại kiểu dáng của chữ viết tay hoặc thư pháp.
Humanist đặc biệt phù hợp để sử dụng trên màn hình hay ở các khoảng cách xa bởi một đặc điểm nổi bật ở kiểu chữ này chính là khoảng cách giữa các nét lớn – đây là một điểm không phổ biến ở kiểu chữ Grotesque và Neo-grotesque.
Ứng dụng của Sans serif
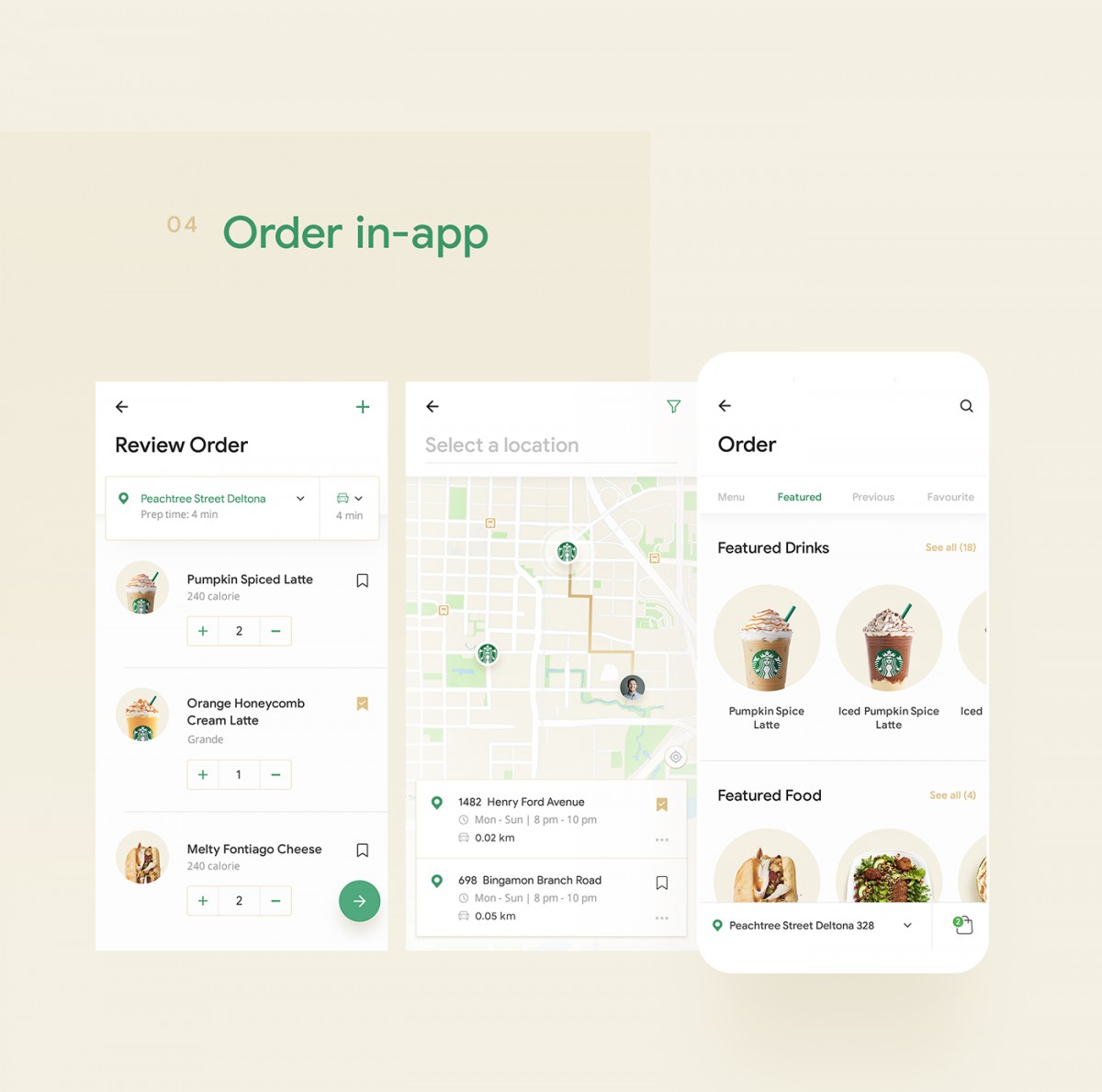
Thiết kế giao diện người dùng (UI)
Nếu như serif là kiểu chữ chiếm ưu thế trong thiết kế in ấn thì trong UI, sans serif lại là lựa chọn hàng đầu của designer bởi sự dễ nhìn của chúng trên màn hinh máy tính hay điện thoại. Vì vậy, đừng nên bỏ qua các typeface sans serif cùng 6 tips chọn font khi thiết kế website nếu bạn đang muốn thiết kế giao diện ứng dụng hoặc website nhé.
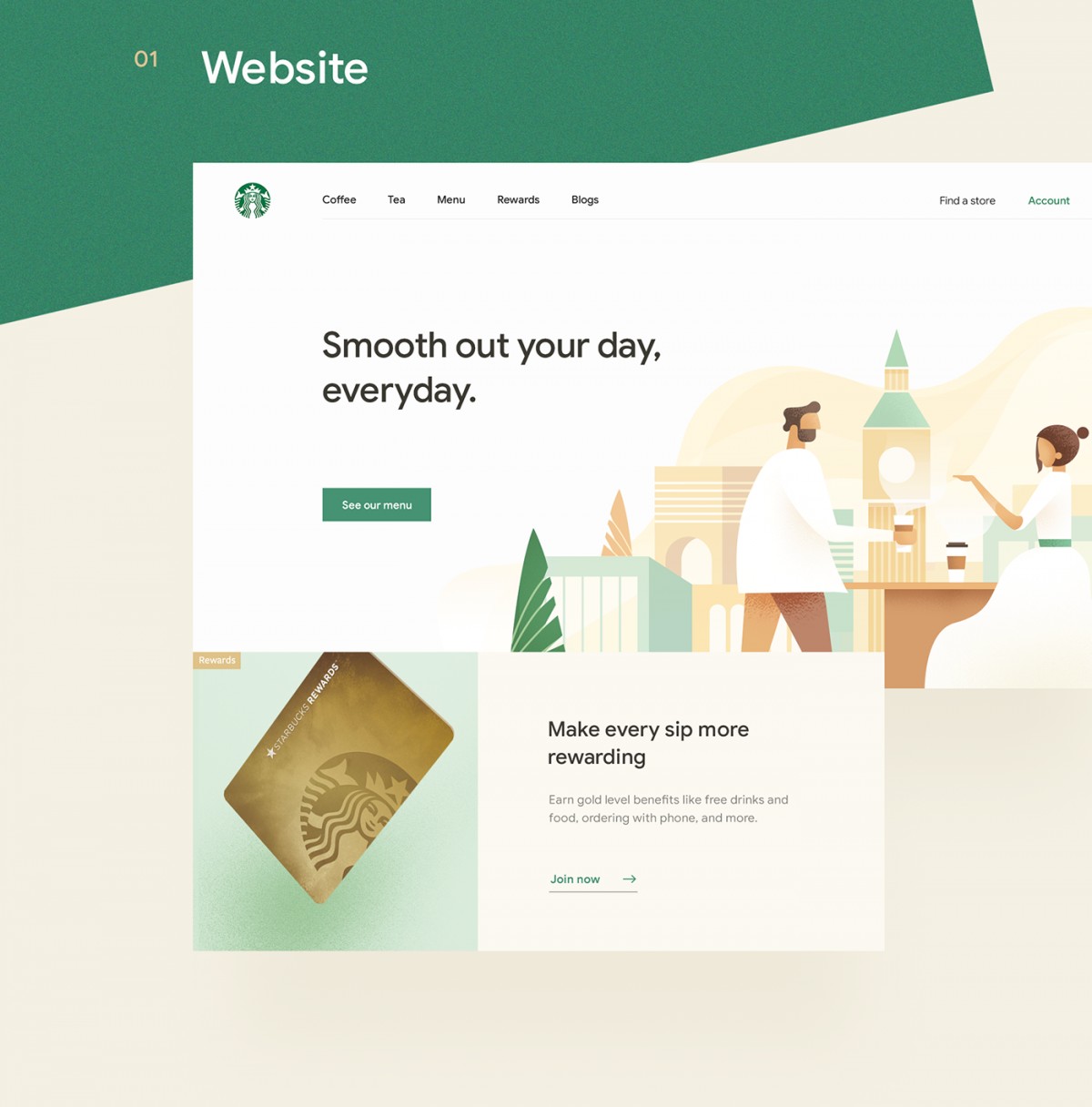
Dưới đây là một số giao diện sử dụng typeface sans serif bạn có thể tham khảo:
Nhận diện thương hiệu
Khác với serif, kiểu chữ sans serif giúp toát lên sự tinh tế, đơn giản và trẻ trung. Những thương hiệu muốn hướng tới giới trẻ hay muốn được nhìn nhận là một thương hiệu thân thiện, gần gũi thường sử dụng sans serif làm kiểu chữ chính của mình. Những đặc điểm này khiến sans serif cực kì phù hợp với các start-up hoặc công ty công nghệ đó.
Nếu bạn đang muốn tìm một font chữ phù hợp để thiết kế logo cũng như bộ nhận diện thương hiệu, đừng bỏ qua trọn bộ font chữ trong thiết kế logo cực kỳ hữu dụng nhé.
3. Giải mã những lầm tưởng về Serif và Sans-serif
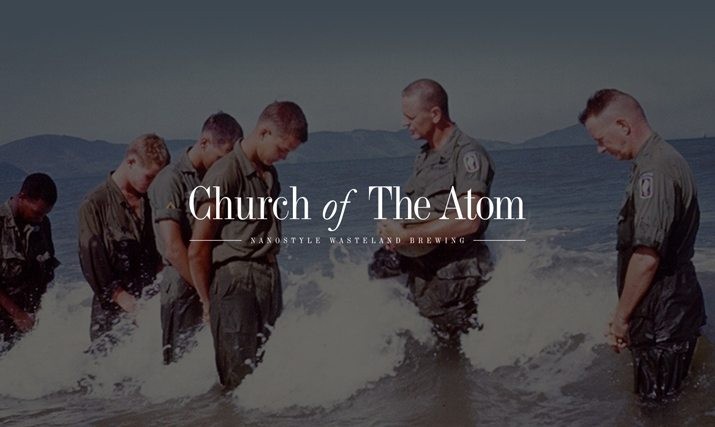
Serif chỉ phù hợp với thiết kế in ấn
Đây là một trong những định kiến khá phổ biến trong thiết kế về serif nhưng liệu nó có đúng hoàn toàn? Hãy cùng kiểm chứng qua website dưới đây nhé:
http://www.atomkyrkan.se/
Kiểu chữ serif được sử dụng rất nhiều trên website này và các phần văn bản trên đó không hề bị rối mắt, thậm chí còn là yếu tố nhấn nhá vô cùng hiệu quả cho tổng thế thiết kế.
Vậy lầm tưởng này từ đâu xuất hiện? Câu trả lời phổ biến nhất là do độ phân giải trên màn hình không lớn bằng các ấn phẩm in ấn, từ đó kiến kiểu chữ serif khó nhìn hơn trên các thiết bị điện tử. Tuy nhiên, với sự phát triển “thần tốc” của công nghệ hiện nay, chất lượng của màn hình đã thay đổi rất nhiều và bạn hoàn toàn có thể đọc các đoạn văn bản sử dụng kiểu chữ serif một cách dễ dàng.
Chỉ nên dùng sans-serif cho thiết kế giao diện
Cũng như giới hạn serif trong in ấn, sans serif cũng bị rất nhiều người đóng vào khuôn khổ thiết kế giao diện. Tuy nhiên thực tế lại chứng minh điều khác. Rất nhiều designer đã sử dụng sans serif trong các thiết kế in ấn của mình, và kiểu chữ này chứng tỏ độ hiệu quả không kém gì serif trên “mặt trận” in ấn. Đặc biệt hơn, sans serif rất được ưa chuộng trong các đầu sách dành cho trẻ em, bởi chúng khiến việc nhận mặt chữ trở nên dễ dàng hơn đó.
Serif là loại font rất khó đọc
Rất nhiều nghiên cứu đã chỉ ra rằng, serif là loại font dễ đọc bởi chính phần chân đã làm cho từng chữ cái trở nên tách biệt, từ đó mắt cũng dễ dàng phân biệt hơn. Ngoài ra, những phần chân chữ còn đóng vai trò điều hướng cho mắt, giúp bạn “di chuyển” từ chữ cái này sang chữ cái khác một cách nhịp nhàng.
Để hiểu sâu hơn về ứng dụng cũng như sự khác biệt của hai kiểu chữ này, bạn hãy tham khảo bài viết Serif vs sans serif fonts, để tránh được những lầm tưởng về chúng nhé.
Lời kết,
Hi vọng sau bài viết này, bạn đã nắm được những thông tin cơ bản nhất về serif và sans serif. Để hiểu rõ cũng như được tự mình áp dụng những thành phần, quy tắc cơ bản trong thiết kế, bạn đừng bỏ qua khóa học Photoshop và Illustrator tại ColorMe nhé!
#sans serif là gì
# serif là gì
#colorme
#colorme
#image
Kiều Anh
· 2019-09-16 10:37:52
· 42967 lượt xem