Layout đóng một vai trò quan trọng trong thiết kế đồ họa. Muốn có một thiết kế đẹp mắt, truyền tải đúng thông điệp cần có layout phù hợp với nó. Cùng tìm hiểu về 5 quy tắc trong thiết kế layout với ColorME nhé
- Adobe Media Encoder là gì? 5 Ứng dụng của Adobe Media Encoder
- Điểm giống và khác nhau giữa Lookbook và Catalogue
- Swiss Design Phần 1 · hiểu về swiss Design style qua Poster fifa worldcup 2018
- 6 xu hướng thiết kế cho nửa cuối năm 2022
- Đâu là phiên bản Photoshop dành cho bạn?
- Magdiel lopez · Project · mỗi ngày 1 Poster
Thiết kế cũng giống như cách một người đầu bếp nấu ăn. Nếu các yếu tố của thiết kế đồ họa (đường nét, màu sắc, texture, shape) là các nguyên liệu được bày ra trước mặt người đầu bếp, còn các nguyên tắc thiết kế (chuyển động, nhịp điệu, tỷ lệ, v.v.) là công thức mà cô ấy sử dụng để làm bữa ăn, thì hãy nghĩ layout và chính là bước trang trí cuối cùng cho món ăn trước khi mang đến cho thực khách.
Chắc chắn, người đầu bếp có thể ném mọi thứ vào một cái bát và nói rằng nó ngon đấy. Tuy nhiên, nếu cô ấy biết dành thời gian sắp xếp các thành phần phụ để làm nổi bật món chính trong dĩa thức ăn; thì người đầu bếp ấy có thể mang đến trải nghiệm đáng kinh ngạc cho những vị thực khách của mình. Đó chính là nghệ thuật!
Vậy làm thế nào để để bạn tạo nên những ‘món ăn hảo hạng’ như vậy? Cùng tìm hiểu về 5 quy tắc trong thiết kế layout trong bài viết dưới đây nhé
1. Lưới (Grid)
Hầu hết designer có thể nhìn thấy một tấm lưới vô hình trong các thiết kế của mình. Trong thiết kế web hiện đại, các đường grid gọn gàng đã trở nên phổ biến và gần như không thể thiếu được. Có một vài lý do đơn giản cho việc này: grid giúp thiết kế của bạn sạch hơn, hiệu quả hơn và dễ dàng điều chỉnh hơn.
Grid mang tính tổ chức không chỉ cho bản thiết kế cuối cùng, mà nó còn giúp ích trong suốt quá trình làm việc. Bạn có thể dễ dàng thay đổi ngay lập tức hàng loạt thông tin như thời gian, hình ảnh, màu sắc…trên file thiết kế mà không phải mất quá nhiều công sức căn chỉnh lại.
2. Nhấn mạnh
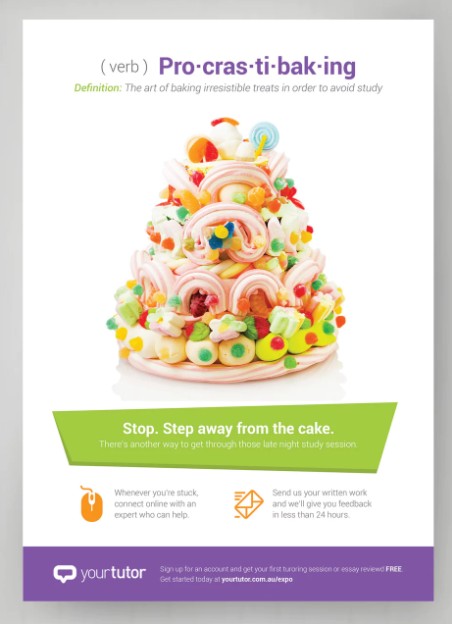
Bất cứ thiết kế nào cũng cần một chi tiết hấp dẫn để giữ mắt người xem ở lại lâu hơn. Giả dụ bạn chụp ảnh cho mẹ mình trong một cuộc họp mặt gia đình. Bạn muốn làm nổi bật sự vui vẻ của buổi họp mặt gia đình, bằng cách chọn mẹ làm chủ đề chính và tiêu điểm trong artwork của bạn.
Để người xem biết rằng mẹ bạn là tâm điểm, bạn cần sử dụng emphasis (nhấn mạnh) để giúp bà ấy nổi bật trong bức ảnh và chắc chắn rằng bà là đối tượng lớn nhất trong bức ảnh. Bạn có thể nhấn mạnh bằng cách làm mờ hậu cảnh để làm mẹ nổi bật lên hoặc tập trung vào chiếc váy rực rỡ của bà ấy.
Tìm ra tiêu điểm của thiết kế sẽ cung cấp cho mắt bạn hướng dẫn cần thiết để định hình bố cục, cũng như xây dựng phân cấp một cách có tổ chức. Trong thiết kế phía trên tiêu điểm chính là chiếc bánh, đôi mắt của chúng ta nhìn thẳng vào nó rồi sau đó mới đọc các phần còn lại.
3. Cân bằng
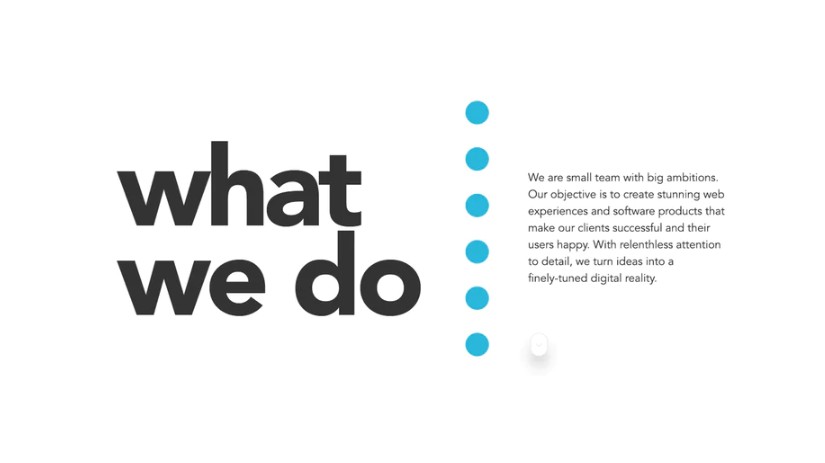
Không phải mọi thứ trong cuộc sống này đều tìm kiếm sự cân bằng hay sao? Thiết kế cũng không ngoại lệ. Các nhà thiết kế phải liên tục thay đổi các yếu tố khác nhau để tìm thấy sự hài hòa trong thiết kế của họ. Hãy tưởng tượng một chiếc cân vô hình trong mỗi thiết kế và đảm bảo rằng bạn không đặt đầu cân lên bằng cách làm mờ các phần tử ở một bên của lưới.
Thiết kế trang web ở trên thực hiện điều này một cách sạch sẽ bằng cách kết hợp các yếu tố lớn với các đoạn nhỏ hơn.
Hãy nhớ rằng trong bố cục, khoảng trắng (hoặc không gian âm) cũng là một yếu tố bạn không thể bỏ qua. Khoảng trắng sẽ giúp cho các chi tiết khác có khoảng trống để “thở”, và tạo sự cân bằng cần thiết cho thiết kế của bạn.
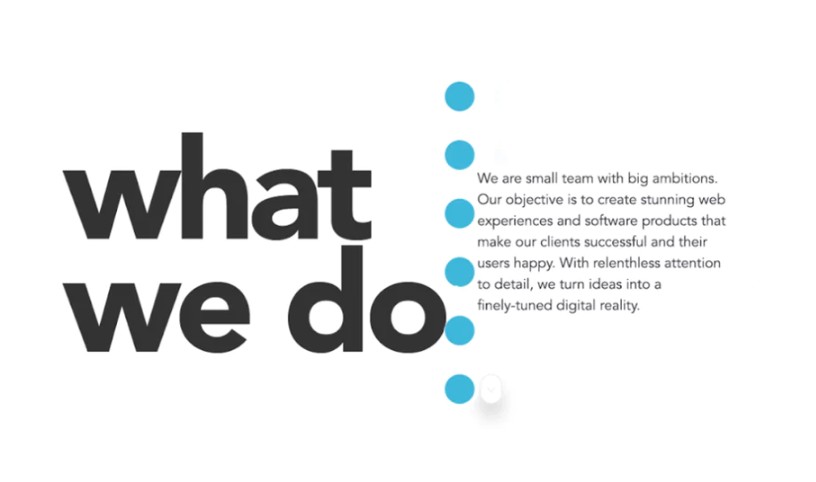
Bạn có thể thấy việc di chuyển các yếu tố trong thiết kế dưới đây đến gần nhau hơn (thu hẹp không gian âm và phá vỡ sự cân bằng) làm cho thiết kế bị tù túng và mất cân đối.
4. Quy tắc một phần ba
Quy tắc một phần ba không thể thiếu trong thiết kế. Quy tắc này được coi là một tiêu chuẩn cơ bản giúp cho sản phẩm của bạn đạt được hiệu quả cao nhất và gây ấn tượng với khách hàng.
Bạn chỉ cần chia thiết kế của mình thành 3 cột và 3 hàng. Tại các điểm giao nhau của các hàng và cột này, bạn nên đặt các chủ thể chính cũng như các yếu tố hỗ trợ khác.
Trong ví dụ dưới đây, các tiêu điểm (cây và đường chân trời) được căn chỉnh hoàn hảo với lưới tạo bởi Quy tắc phần ba. Nếu cái cây nằm ở trung tâm theo chiều ngang và những ngọn núi nằm trực tiếp ở trung tâm thẳng đứng, bố cục sẽ không được đẹp cho lắm.
5. Quy tắc số lẻ
Mắt người thường bị thu hút với các nhóm số lẻ. Và theo quy tắc số lẻ, nhóm nhỏ với 3 yếu tố thường sẽ có hiệu quả nhất vì nó không khiến chúng ta có cảm giác đó là một khối thống nhất. Hai đối tượng ở bên ngoài cân bằng tiêu điểm ở trung tâm, tạo ra sự cân bằng tự nhiên, đơn giản (Nếu bạn là một nhiếp ảnh gia đám cưới thì đây có lẽ là quy tắc khó thực hiện nhất). Điều này thường rất đúng trong thiết kế logo, trong đó một dấu trung tâm có thể được đặt ở hai bên bởi tên công ty, như trong logo của Needle Records.
Lời kết,
Trên đây là 5 quy tắc layout giúp định hình thiết kế và có tác động lớn đến người xem. Sử dụng các quy tắc và cấu trúc này một cách thành thạo, các thiết kế của bạn sẽ có cấu trúc và mạch lạc hơn rất nhiều. Nếu bạn yêu thích và muốn tìm hiểu sâu về thiết kế, tham khảo khóa học thiết kế chuyên sâu tại ColorME nhé
#layout là gì
# layout trong thiết kế
# quy tắc layout
#colorme
#colorme
#image
# Thiết kế chuyên sâu
Kiều Anh
· 2019-09-16 11:51:21
· 17921 lượt xem