Khi thiết kế web, lựa chọn font chữ dễ đọc là một trong những yếu tố quan trọng nhất. Ngoài việc nhìn tổng quát, hãy chú ý cả những chi tiết nhỏ sau để đảm bảo chọn được font chữ dễ đọc nhất nhé.
- Mẹo sử dụng độ tương phản trong thiết kế
- Cách khắc phục mọi lỗi “not enough memory (RAM)” trong Photoshop
- Material Design là gì?
- Font chữ ký là gì? 10 Font chữ ký đẹp có thể dùng ngay
- Xu hướng thiết kế Instagram 2018
- Cách khắc phục Lỗi Adobe Illustrator 16 nhanh gọn mà bạn nên biết
-
x – height
Chú ý quan sát chiều cao của các chữ cái như x, u, v, w hoặc z để “cảm nhận” về chiêu cao của font chữ. Những font có chiều cao của các chữ cái lớn hơn thường dễ đọc hơn.
So sánh hai font chữ bên trên, dù cả hai đều đặt ở cỡ 16px, tuy nhiên font bên trái có x-height nhỏ, font bên phải có x-height lớn hơn và dễ đọc hơn nhiều.
Bạn vẫn có thể dùng những font có x – height nhỏ, nhưng cần dùng với cỡ chữ lớn.
2. Khẩu độ
Quan sát độ mở của các chữ e, a và c, đó chính là khẩu độ của chúng. Nếu các chữ này có khẩu độ bé, bạn sẽ có cảm giác nhìn gần giống chữ “o”, đặc biệt là ở các cỡ chữ nhỏ. Vì vậy, lựa chọn các font chữ có độ mở các chữ cái lớn sẽ dễ đọc hơn.
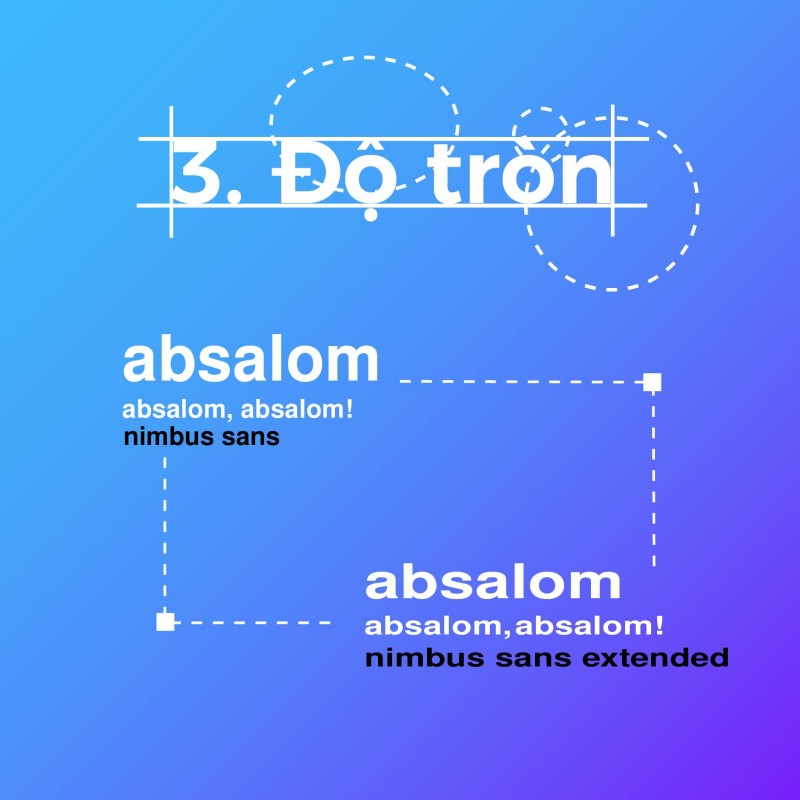
3. Độ tròn
(Bên trái) Font chữ có độ cong nhỏ thường khá gọn khi hiển thị ở cỡ chữ lớn, nhưng rất khó đọc khi cỡ chữ nhỏ. Hãy cân nhắc các font chữ có độ cong vừa phải
(Bên phải) Font có độ cong lớn nên dùng cho tiêu đề in đậm, chữ được mở rộng để gây ấn tượng, nhưng không phù hợp để sử dụng cho các đoạn văn dài vì quá to và tròn gây khó chịu.
4. Khoảng cách giữa các chữ
Khoảng cách giữa các chữ hợp lý góp phần quyết định xem font chữ đó có đẹp và hài hòa mắt nhìn hay không. Ở font chữ ví dụ bên, dáng chữ rất đẹp, nhưng ở cỡ chữ 16px thường gặp, khoảng cách giữa các chữ trong một từ rất bé, cảm giác như chúng dính vào nhau, vì vậy khiến font chữ này trở nên rất khó đọc hơn.
5. Những chữ cái đặc biệt
Kiểm tra bộ font để xác định các ký tự khác biệt với các ký tự khác. Yếu tố này đặc biệt quan trọng khi chọn font cho các đoạn văn dài.
Ở ví dụ này, các chữ “y” và “g” có nét móc dưới rất dài, lớn, gây cảm giác rối mắt và khó chịu.
6. Chữ nghiêng – chữ đậm
Khi chọn phông chữ, cần cân nhắc xem kiểu chữ bạn chọn có hỗ trợ cài đặt cho chữ nghiêng hay chữ đậm hay không. Nếu câu trả lời là “không”, trình duyệt sẽ tự động tạo ra một font chữ mới bằng cách bẻ nghiêng hoặc in đậm con chữ.Ở ví dụ này, góc nghiêng chữ “l” rất kỳ quặc, và chữ “a” như bị nén lại
Còn ở kiểu in đậm, đầu của chữ “r” như bị san phẳng và chữ “g” trông rất thiếu tự nhiên.
Mong rằng với những gợi ý trên, bạn có thể dễ dàng chọn được font chữ phù hợp hơn cho thiết kế web của mình.
Nguồn: printmag
#
#image
#image
#in
# UI – UX
# Thiết kế chuyên sâu
Quỳnh Phạm
· 2018-07-03 17:55:53
· 9263 lượt xem