
Một phần mềm thường bị bỏ quên trong “gia đình” Adobe chính là Adobe Fireworks. Có thể đây là phần mềm không quá quen thuộc nhưng Adobe Fireworks lại có công dụng vô cùng đa dạng đó. Vậy cụ thể Adobe Fireworks là gì? Hãy cùng tìm hiểu trong bài viết này nhé.
- Letterhead là gì – mọi điều cần biết về thiết kế Letterhead
- Name card là gì? Thế nào là một name card chuyên nghiệp?
- Tạo hiệu ứng ảnh màu vintage trong Photoshop
- 10 font chữ kinh điển Designer nhất định phải biết
- Các dạng đầu Brush trong Photoshop
- Phân loại một số dòng máy ảnh phim thông dụng
Một phần mềm thường bị bỏ quên trong “gia đình” Adobe chính là Adobe Fireworks. Có thể đây là phần mềm không quá quen thuộc nhưng Adobe Fireworks lại có công dụng vô cùng đa dạng đó. Vậy cụ thể Adobe Fireworks là gì? Hãy cùng tìm hiểu trong bài viết này nhé.
1. Giới thiệu về Adobe Fireworks
Adobe Fireworks (trước đây được biết với tên gọi Macromedia Fireworks), là một phần mềm chỉnh sửa hình ảnh bitmap và vector, được Adobe mua lại vào năm 2005. Đây là một công cụ hữu ích để tạo và chỉnh sửa ảnh trên website và các ứng dụng web. Với nguồn tài nguyên dồi dào sẵn có, việc áp dụng hiệu ứng vào ảnh trong Fireworks trở nên cực kỳ dễ dàng và nhanh chóng.
Adobe Fireworks có thể giúp bạn tạo ra các hình ảnh vector, thiết kế giao diện ứng dụng, tạo bản prototype của website. Ngoài ra, Fireworks còn có thể tạo file PDF, xuất ra dữ liệu CSS dựa trên layout,…Với những ứng dụng đa dạng, phần mềm này vẫn thường bị các designer bỏ quên bởi nguồn tài nguyên tuy dồi dào nhưng lại nằm rải rác ở các trang blog, web hay diễn đàn khác nhau, khiến việc tìm kiếm trở nên khó khăn hơn.
2. Những ứng dụng không thể bỏ qua của Adobe Fireworks
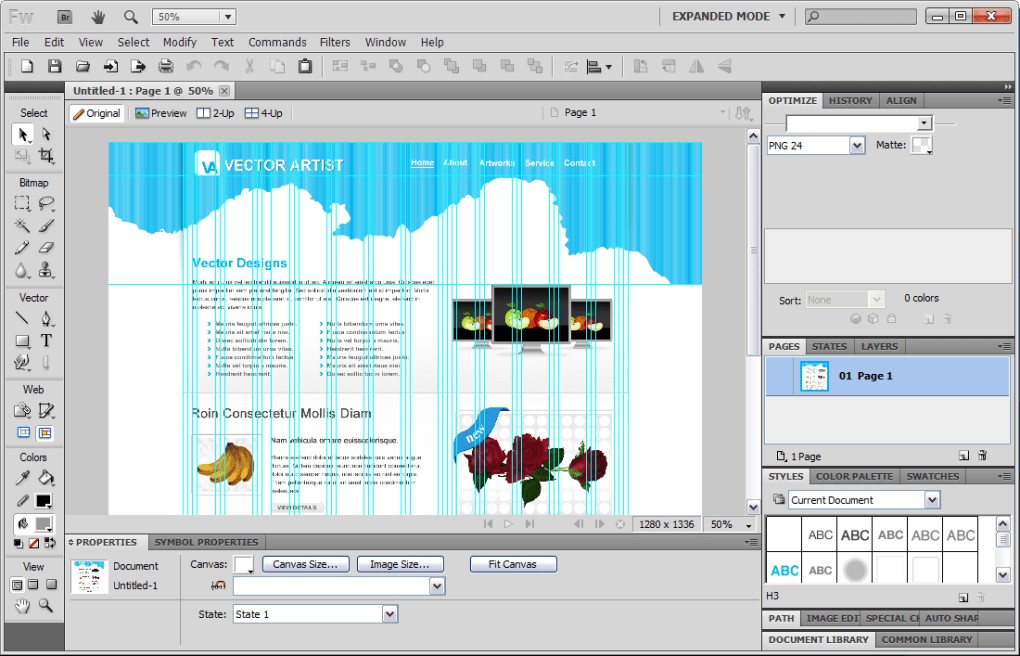
2.1: Thiết kế mockup website
Adobe Fireworks có tất cả các công cụ cần thiết để bạn có thể cho người khác biết được họ sẽ tương tác với website như thế nào. Bạn có thể tạo các nút bấm, thanh điều hướng, trang chính, trang phụ, thêm văn bản, hình ảnh hay các ký hiệu đặc biệt. Ngoài ra, bạn còn có thể chèn các thiết kế từ Photoshop hoặc Illustrator vào Fireworks và chỉnh sửa dưới website 2 định dạng là bitmap và vector nữa đó.
Không chỉ dừng lại ở đó, phần mềm này còn cho phép bạn tạo prototype cho website của mình, giúp bạn hình dung được người dùng sẽ tương tác với nó như thế nào. Khi bạn cần đưa sản phảm cho khách hàng, chỉ cần xuất file thiết kế dưới định dạng PDF là bạn đã sẵn sàng rồi.
Nếu bạn muốn hiểu thêm về thiết kế giao diện, hãy tham khảo những tips thiết kế website cho người mới bắt đầu nhé.
Đối với những bạn thường dùng Dreamweaver để thiết kế website, bạn có thể sử dụng kết hợp cả 2 phần mềm này đó. Dreamweaver có tính năng import Fireworks HTML, để bạn có thể dễ dàng chuyển qua lại giữa 2 phần mềm, từ đó cho ra đời một thiết kế hoàn thiện nhất.
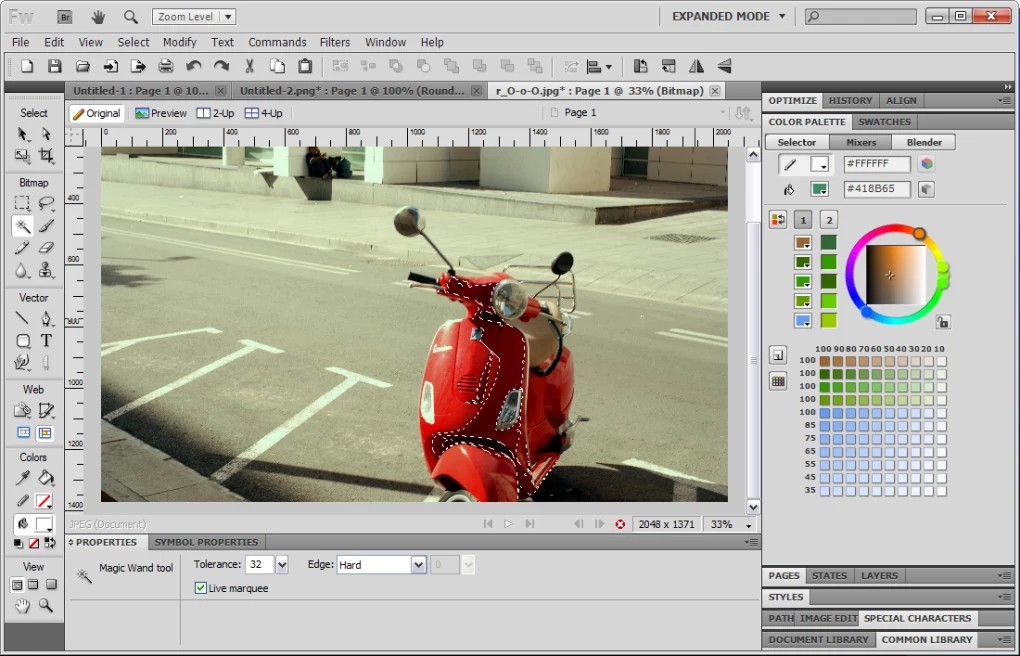
2.2: Thiết kế hình ảnh vector
Fireworks cung cấp một bộ sưu tập khá đầy đủ các hình ảnh vector, từ các loại hình khối (shapes) đến các loại biểu đồ (flow charts) khác nhau. Bạn có thể dễ dàng chỉnh sửa vector với Fireworks, thậm chí giao diện của phần mềm này còn có phần đơn giản hơn Illustrator nữa đó.
Nếu bạn đang cân nhắc thiết kế lại logo cho thương hiệu của riêng mình hoặc cho khách hàng, Fireworks sẽ giúp bạn thử nghiệm với nhiều hình ảnh vector khác nhau để tạo ra được một logo phù hợp nhất. Vậy nên, bạn đừng nên bỏ qua Fireworks khi cần phải “chinh chiến” với vector. Ngoài ra, hãy tham khảo ngay 8 website cung cấp vector miễn phí cho designer để lựa chọn cho mình một logo thật phù hợp nhé.
2.3: Thiết kế hình ảnh trên website
Designer và họa sĩ Matthew Inman, tác giả của bộ web comic The Oatmeal đã chia sẻ rằng, anh thường sử dụng Fireworks để thiết kế hình ảnh hơn là Photoshop hay Illustrator. Nếu website của bạn cần có hình minh họa, hãy cân nhắc sử dụng Fireworks nhé. Đây có thể là một lựa chon đơn giản và thuận thiện hơn đó.
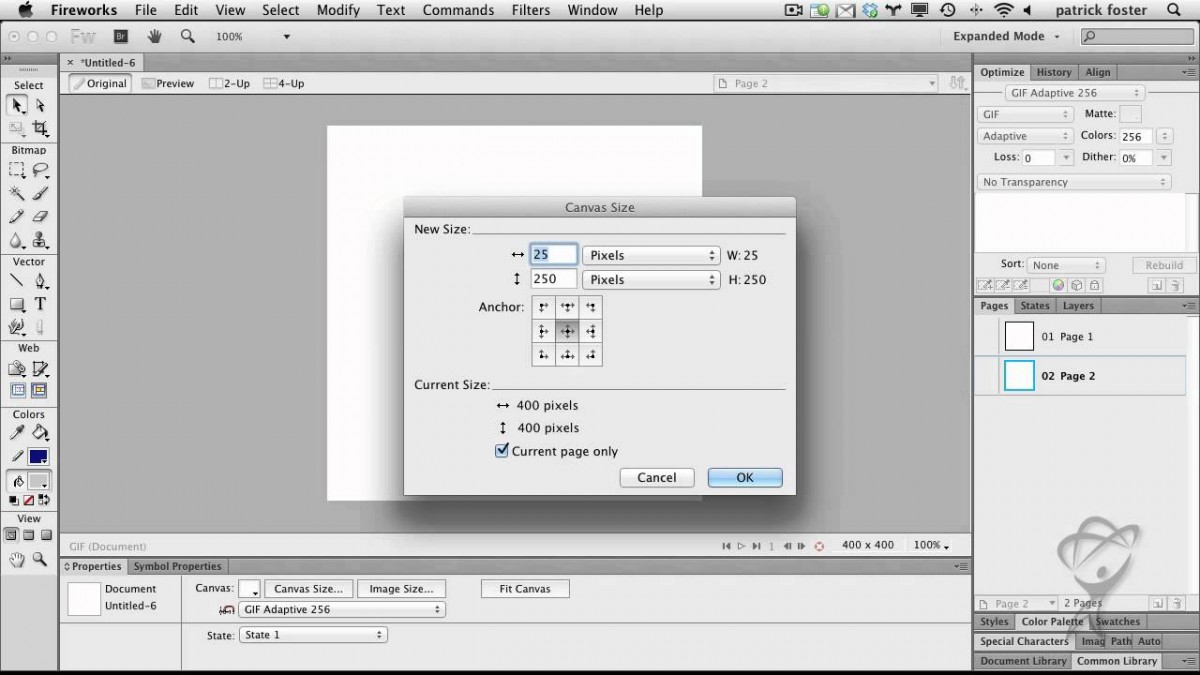
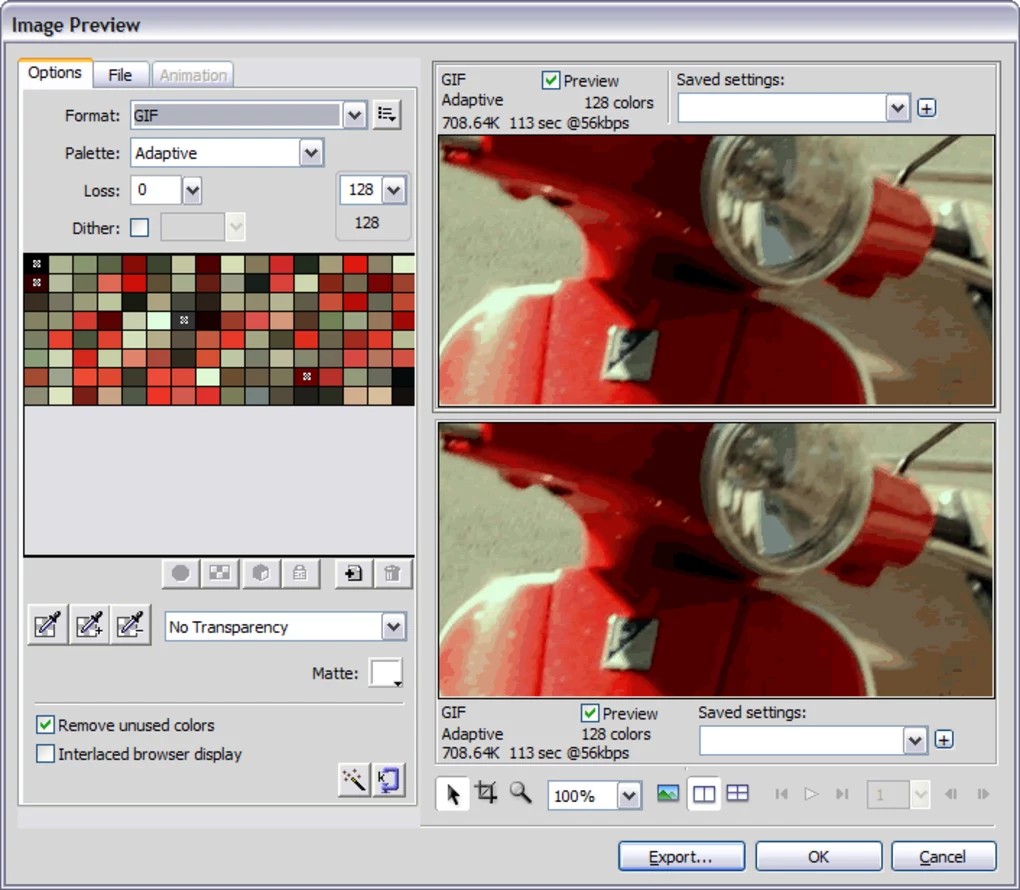
2.4: Tạo ảnh GIF
Mặc dù không phải là một phần mềm chuyên về hình ảnh động, Fireworks vẫn có thể đáp ứng những nhu cầu cơ bản để tạo một ảnh GIF. Bạn có thể sử dụng ảnh GIF trong website của mình, hoặc xuất ra trình phát Flash. Một cách để bạn gây ấn tượng với người dùng ngay từ website chính là sử dụng ảnh GIF đó, vì vậy đừng bỏ qua ứng dụng này của Fireworks nhé.
Nếu mục đích sử dụng ảnh GIF của bạn là để nhắn tin, tương tác trên mạng xã hội, đừng bỏ qua 6 ứng dụng tạo ảnh GIF trên điện thoại cực đỉnh nhé.
2.5: Lưu trữ các thiết kế của bạn
Một cách dễ dàng để bạn tránh sự lặp đi lặp lại nhàm chán khi thiết kế chính là tận dụng Symbols panel của Fireworks để lưu trữ các thiết kế mà bạn yêu thích nhất. Ví dụ, bạn có thể lưu logo của công ty trong Symbols panel để sử dụng trong nhiều trang web khác nhau, hoặc lưu lại một hình ảnh vector bạn hay sử dụng. Khi bạn cần đến chúng, chỉ cần 2 thao tác vô cùng đơn giản là kéo và thả là bạn đã có thể thoải mái biến hóa với thiết kế của mình rồi.
Lời kết,
Hy vọng bài viết đã giúp bạn hiểu thêm về Adobe Fireworks và những công dụng của phần mềm này. Nếu bạn có hứng thú với thiết kế giao diện và các hình ảnh vector, hãy tham khảo khóa học Illustrator của ColorME nhé!
#adobe fireworks
# phần mềm adobe
# adobe
# website
#
#colorme
#colorme
#image
Vân Giang
· 2019-09-04 17:41:40
· 11657 lượt xem