
Một trong số các nguyên tắc cần có nhất, quan trọng nhất trong thiết kế đồ họa là nguyên tắc cân bằng (Balance). Một tác phẩm nghệ thuật chỉ thành công khi đều phải thực hiện tốt nguyên tắc đó. Vậy Balance là gì? Cùng nhau tìm hiểu nhé!
- Postcard là gì? Làm thế nào để thiết kế postcard gây ấn tượng?
- 5 CÁCH PHÂN CẤP THỊ GIÁC TRONG THIẾT KẾ ĐỒ HOẠ CẦN PHẢI BIẾT
- Trọn bộ 7 loại Logo Design: đâu là “mảnh ghép” dành cho bạn?
- Tác dụng của Slide
- Tất tần tật bạn cần chuẩn bị khi học vẽ Digital Painting
- 4 lưu ý về minh họa cho người mới bắt đầu
Một trong số các nguyên tắc cần có nhất, quan trọng nhất trong thiết kế đồ họa là nguyên tắc cân bằng (Balance). Một tác phẩm nghệ thuật chỉ thành công khi đều phải thực hiện tốt nguyên tắc đó. Vậy Balance là gì? Cùng nhau tìm hiểu nhé!
Balance – Cân bằng trong thiết kế là gì?
Cân bằng là sự ổn định về mặt thị giác, mỗi khu vực cho thấy một trọng lượng hình ảnh nhất định, là sự sắp xếp, phân bố đồng đều về trọng lượng. Xét về đồ họa, thuật ngữ cân bằng nhằm ám chỉ trọng lượng hiển thị của đối tượng (hình ảnh) được xác định bởi kích thước, tối sáng, dày mỏng,… Cân bằng rất cần thiết cho sự thành công của thiết kế.
Vai trò của cân bằng trong thiết kế
Giống như trong thế giới vật chất, cân bằng thị giác là một điều quan trọng. Một phần không cân bằng có thể làm cho người xem cảm thấy không thoải mái. Khi một tác phẩm được cân bằng trực quan, mỗi phần của nó đều nhận được sự chú ý. Sự chú ý thị giác được cân bằng, giúp người xem gắn kết với thiết kế.

Nếu không có cân bằng thị giác, người xem có thể không nhìn thấy tất cả các khu vực trong thiết kế. Có thể họ sẽ không dành thời gian ở những khu vực có ít trọng lượng hoặc sự chú ý hơn. Bất kỳ thông tin trong những khu vực này có thể dễ dàng bị bỏ qua. Bạn sẽ muốn cân bằng một thiết kế trực quan bởi vì bạn muốn cân bằng các điểm quan tâm trong thành phần của mình, để người xem dành thời gian với tất cả thông tin bạn muốn truyền đạt.
Các loại cân bằng chính
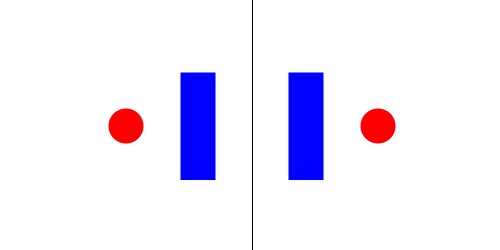
1. Cân bằng đối xứng
Cân bằng đối xứng là sự sắp xếp các yếu tố sao cho chúng được phân bố đồng đều bên trái và bên phải, bên trên và bên dưới. Sự cân bằng đối xứng gợi lên cảm giác về hình thức (đôi khi được gọi là sự cân bằng chính thức) và sự thanh lịch. Một thiệp mời đám cưới là một ví dụ điển hình về một tác phẩm mà bạn muốn cân bằng một cách đối xứng.

Nhược điểm của cân đối đối xứng là nó tĩnh và đôi khi bị coi là nhàm chán. Bởi vì một nửa tác phẩm phản ánh nửa kia, ít nhất một nửa các thành phần sẽ có thể dự đoán được.
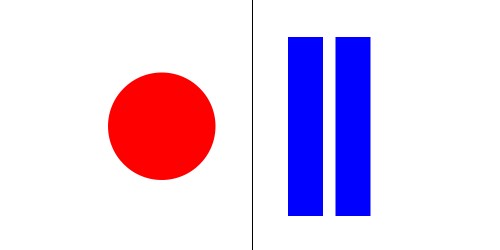
2. Cân bằng bất đối xứng
Cân bằng bất đối xứng là sự sắp xếp các yếu tố có trọng lượng không đều nhau giữa 2 phần của trang. Trong đó, màu sắc, giá trị, kích thước, hình dạng, kết cấu có thể sử dụng như các yếu tố để cân bằng.

Cân bằng bất đối xứng năng động và thú vị hơn. Nó gợi lên cảm giác về chủ nghĩa hiện đại, phong trào, năng lượng và sức sống. Cân bằng bất đối xứng mang lại sự đa dạng hơn về hình ảnh, mặc dù có thể khó đạt được vì mối quan hệ giữa các yếu tố phức tạp hơn.
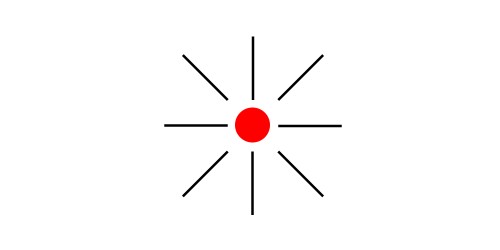
3. Cân bằng hướng tâm
Cân bằng hướng tâm xảy ra khi các nguyên tố tỏa ra từ một trung tâm chung. Các tia nắng mặt trời và những gợn sóng trong ao sau khi đá được ném xuống là những ví dụ về cân bằng hướng tâm. Duy trì một tiêu điểm (điểm tựa) là dễ dàng bởi vì nó luôn là trung tâm.

Bởi vì mọi thứ phát ra từ một trung tâm chung, mọi thứ cũng dẫn đến trung tâm đó, làm cho nó trở thành điểm thu hút mạnh mẽ.
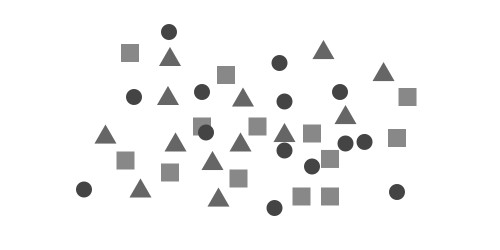
4. Cân bằng ghép mảnh
Cân bằng ghép mảnh (hoặc sự cân bằng tinh thể) là kết quả của sự hỗn loạn cân bằng. Thử tưởng tượng một tác phẩm không có các đầu mối riêng biệt, thiếu sự phân cấp dẫn đến hỗn loạn thị giác ngay từ cái nhìn đầu tiên. Tuy nhiên, bằng một cách nào đó, tất cả chúng đều kết hợp cùng nhau.

Các yếu tố tạo nên sự cân bằng trong thiết kế:
-
Màu sắc: Màu sắc có trọng lượng: Đỏ (nặng) – Xanh (nhẹ):
-
Kích thước: Những đối tượng có kích thước lớn hơn thường được kết hợp với những đối tượng nhỏ hơn, font chữ nét dày thường được kết hợp với font chữ nét mảnh…
-
Đường line: Không nên sử dụng một nét cho toàn bộ tác phẩm, mà nên kết hợp sử dụng những nét dày với những nét mảnh hơn để tạo sự cân bằng.
Lời kết
Cân bằng trong thiết kế đồ họa là một nguyên tắc vô cùng quan trọng mà bất cứ designer nào cũng phải tuân theo. Và nếu bạn muốn “làm chủ” được thiết kế của mình dựa theo các nguyên tắc có sẵn, hãy tham khảo ngay khóa học thiết kế của ColorME nhé!
#balance
# thiet ke do hoa
#colorme
#colorme
#image
# Thiết kế chuyên sâu
Hà Phương
· 2019-09-25 15:53:19
· 33799 lượt xem


