Ngày nay, các xu hướng thiết kế Web đang ngày càng được đầu tư và đổi mới để phù hợp nhất với người dùng, từ đó mang thương hiệu đến gần nhất với nhóm đối tượng mục tiêu.
Vậy nên, không lạ khi năm nay, các xu hướng thiết kế web đang diễn ra bùng nổ và đa dạng hơn bao giờ hết. Cùng điểm danh 4 xu hướng thiết kế web hứa hẹn sẽ dẫn đầu năm nay với Jweb bạn nhé!
- UI và UX khác nhau thế nào?
- Màu sắc trong thiết kế Logo
- Cách xử lý Lỗi Zoom trong Photoshop chỉ trong nháy mắt
- Xoay chữ trong Photoshop thật đơn giản
- Visual Design là gì? Tiềm năng của ngành Visual Design như thế nào?
- 5 CÁCH PHÂN CẤP THỊ GIÁC TRONG THIẾT KẾ ĐỒ HOẠ CẦN PHẢI BIẾT
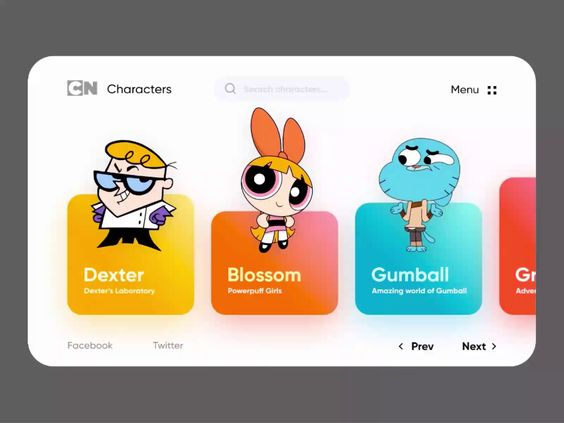
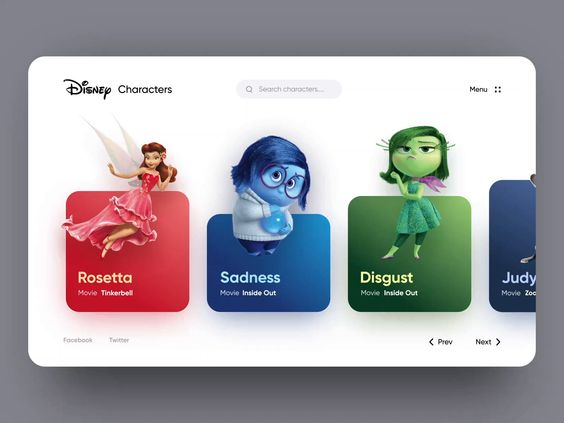
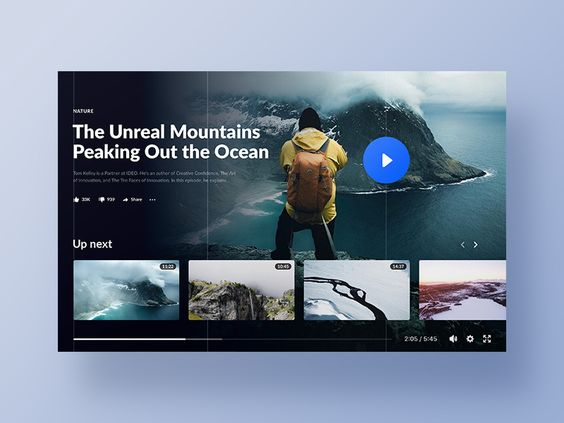
#1: Xu hướng thiết kế chuyển động nhằm thu hút sự chú ý của khách hàng
Hiệu ứng cuộn
Với hiệu ứng này, chuyển động trên trang sẽ được thực hiện khi người dùng thao tác cuộn lên xuống. Giao diện có thể thay đổi theo thao tác của người dùng, chẳng hạn như khi hình nền dần dần biến đổi hoặc phát triển; hay kiểu văn bản và màu sắc thay đổi.
Minh họa hoạt hình
Một số trang Web sử dụng hình ảnh hoạt hình nhằm minh họa để hướng dẫn người dùng hoặc để tạo sự tò mò, thích thú. Chẳng hạn như khi người dùng di chuột vào chiếc chuông, chiếc chuông sẽ có hiệu ứng reo lên giúp trang web sinh động hơn.
Khi người dùng di chuyển con trỏ của họ qua một hình ảnh, những ảnh động phản hồi sẽ kích hoạt, làm cho trang trở thành trải nghiệm năng động và thú vị hơn cho người đọc.
Đoạn phim
Các đoạn phim có nét giống với các bức ảnh nhưng có một vài yếu tố nhỏ di chuyển và lặp lại theo vòng lặp. Những đoạn phim trong các banner quảng cáo sẽ tạo được sự sinh động cho Website.
Con trỏ động
Đang ngày càng có thiết kế thú vị hơn, chẳng hạn như một con vật hoặc đồ vật; nó cũng có thể thay đổi hoàn toàn hình thức khi người dùng nhấp vào nội dung cụ thể.
Trên một số trang Web, việc di chuyển con trỏ sẽ tạo ra một mẫu, thiết kế hoặc màu sắc khi con trỏ di chuyển trên màn hình.
Video
Giúp trang web sinh động hơn và người dùng cũng hiểu hơn về sản phẩm trên Website.
Văn bản động
Văn bản động ngày càng trở nên phổ biến và các nhà thiết kế Web đang tìm cách để làm cho yếu tố thiết yếu này trở nên thú vị và hấp dẫn.
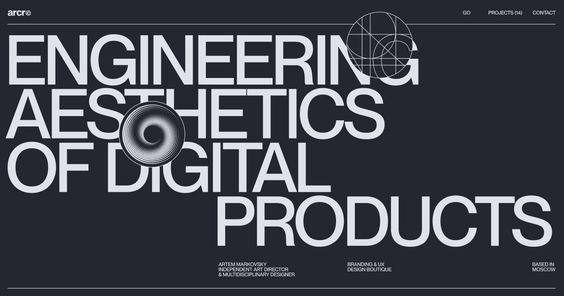
#2: Kiểu chữ – Yếu tố cơ bản ngày càng được tận dụng và phát triển
Phông chữ Serif mỏng
Các phông chữ kiểu serif dày, đậm đã từng là tiêu chuẩn, nhưng ngày càng có nhiều công ty hướng tới kiểu dáng phức tạp của một kiểu chữ Serif mỏng hơn.
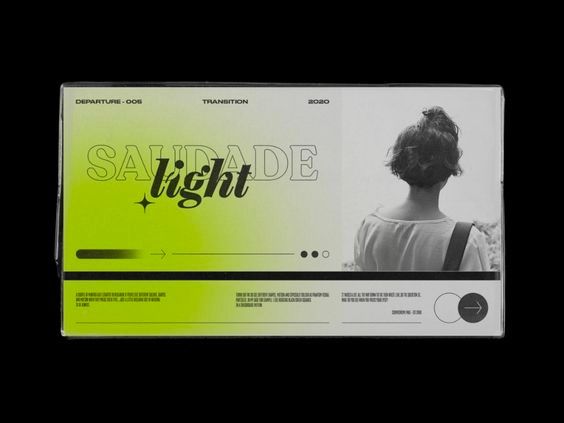
Kết hợp giữa văn bản ngang và dọc
Điều này tạo nên sự thú vị và bắt mắt hơn, đồng thời, thể hiện sự sáng tạo và tạo cảm giác mới mẻ cho người xem
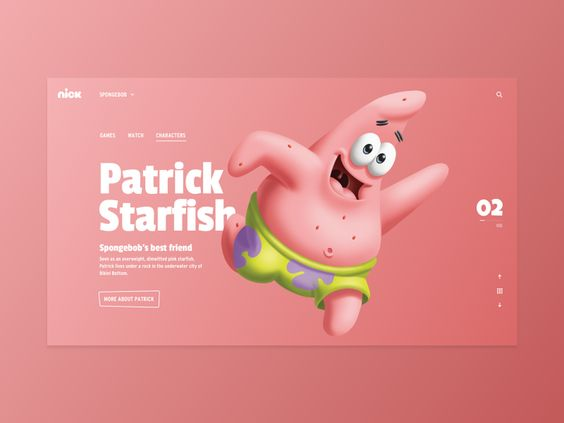
Văn bản và hình ảnh chồng chéo
Văn bản chồng lên một phần của hình ảnh lớn hơn sẽ tạo nên phong cách riêng cho trang Web, cũng như tối đa hóa hoàn toàn không gian có sẵn.
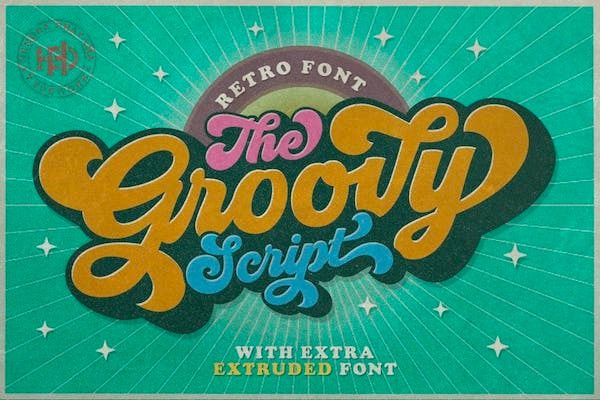
Kiểu chữ cổ điển
Chữ theo phong cách cổ điển từ những năm 1960 và 1990 đang quay trở lại trên các trang web, truyền cảm hứng và hoài niệm cho người sử dụng.
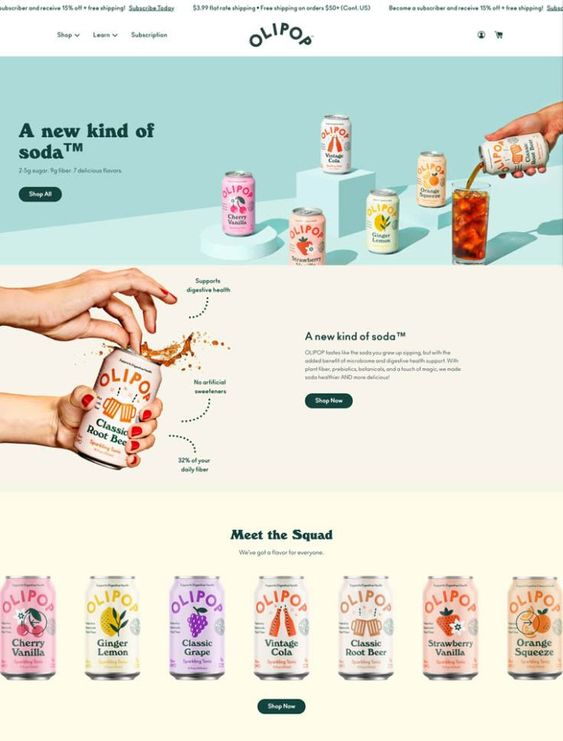
#3: Sự hồi sinh của phong cách Retro
Trang trí nghệ thuật
Xu hướng này bao gồm các đường nét mạnh mẽ, hoa văn hình học và hình Zigzag, tạo nên sự độc đáo và thu hút cho người xem.
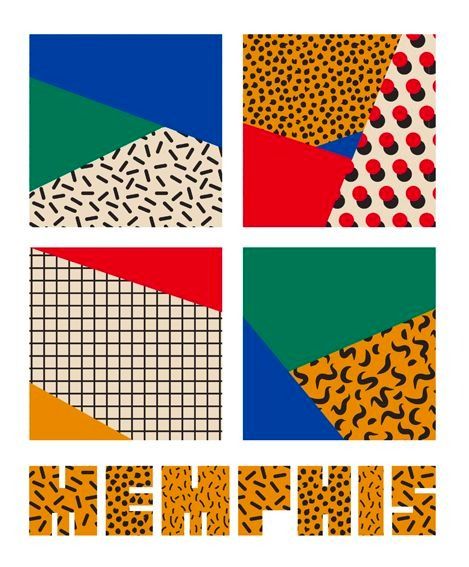
Thiết Kế Memphis
Đặc điểm truyền thống của thiết kế Memphis bao gồm việc sử dụng nhiều màu sắc, hình dạng và hoa văn khác nhau. Những yếu tố này sau đó được sắp xếp mang tính thẩm mỹ, hoàn toàn phá cách và đi ngược với tiêu chuẩn.
(Hiểu kỹ hơn về phong cách Memphis tại đây)
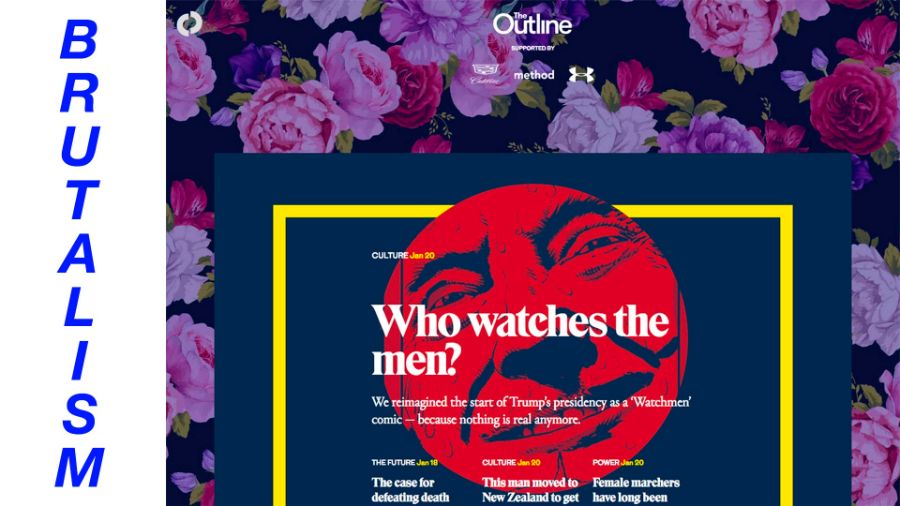
Chủ nghĩa thô mộc
Được biết đến với các hình khối rõ ràng và tối giản và có nhiều khoảng trắng. Ở thời điểm hiện tại, hình thức này được dự đoán sẽ được biến tấu trở nên thịnh hành và phổ biến hơn nữa bởi các ưu điểm của nó.
#4: Xu hướng kỹ thuật hoá gần gũi người dùng
Ưu tiên tốc độ tải xuống
Tốc độ tải xuống nhanh/ cực nhanh sẽ mang lại trải nghiệm người dùng tốt hơn, khuyến khích người tiêu dùng ở lại trang Web và tăng tiềm năng bán hàng.
Tải xuống thông minh
Một trang web có thể tải toàn bộ hoặc chỉ tải nội dung mà khách hàng đang truy cập, còn được gọi là chế độ tải xuống thông minh. Xu hướng này đang ngày càng được các doanh nghiệp phát triển nhằm cạnh tranh đối thủ và giữ chân khách hàng.
Nội dung được cá nhân hóa
Việc sử dụng xu hướng dữ liệu người dùng và dịch vụ vị trí có thể giúp các nhà phát triển web tạo ra trải nghiệm trực tuyến được cá nhân hóa hơn cho người tiêu dùng, từ đó tăng độ trải nghiệm tốt hơn cho người dùng.
TỔNG KẾT
Ngày nay, các xu hướng thiết kế Website đang ngày càng được đầu tư và đổi mới để phù hợp nhất với người dùng, từ đó mang thương hiệu đến gần nhất với nhóm đối tượng mục tiêu. Vậy nên, không lạ khi năm nay, các xu hướng thiết kế Website đang diễn ra bùng nổ và đa dạng hơn bao giờ hết, và chắc chắn sẽ còn phát triển hơn nữa trong tương lai!
Mong rằng bài viết trên đã đem lại những thông tin hữu ích cho bạn. Nếu bạn có nhu cầu tìm hiểu sâu hơn về cách sử dụng màu sắc trong thiết kế thì hãy tham khảo ngay các khoá học dành cho người mới bắt đầu tại Jweb nhé. Đừng quên theo dõi Blog và Fanpage của Jweb để cập nhật các tin tức và công cụ, xu hướng thiết kế trong thời gian tới bạn nhé!
#Xu hướng thiết kế web
# bắt trend
# 2023
# công nghệ web
# UX
# UI
# tư duy thiết kế
# các thành phần trang web
# các giao diện web
#Bắt trend
# Thiết kế web
# Xu hướng
# Nổi bật
# Những vấn đề mới
# Công nghệ hiện đại
# Dự đoán
# 2023
Cẩm Lê
· 2023-02-08 17:51:10
· 992 lượt xem