Tương phản trong thiết kế đồ họa là một nguyên tắc vô cùng quan trọng mà các designer cần nắm vững. Vậy tương phản là gì? Cùng ColorME tìm hiểu ngay nào!
- Điều gì khiến phần mềm thiết kế Canva được yêu thích?
- Chằm Zn là gì? TOP 10 sai lầm trong thiết kế gây “Chằm Zn”(Phần 1)
- 7 tài khoản Instagram nổi tiếng cho các tín đồ vẽ minh họa
- 5 phần mềm thiết kế UI UX được yêu thích nhất
- Các mẹo ứng dụng nên trong suốt trong thiết kế
- 9 bí quyết thiết kế catalogue không thể bỏ qua
Tương phản trong thiết kế đồ họa là một nguyên tắc vô cùng quan trọng mà các designer cần nắm vững. Vậy tương phản là gì? Cùng ColorME tìm hiểu ngay nào!
Tương phản là gì?
Tương phản là một sự khác biệt trực quan được sử dụng để phân biệt một đối tượng nào đó. Tương phản trong nghệ thuật và thiết kế đóng một vai trò rất quan trọng. Việc sử dụng tương phản quá ít có thể gây ra sự nhạt nhẽo và nhàm chán cho thiết kế. Mặt khác, nếu lạm dụng quá nhiều các yếu tố tương phản, ấn phẩm của bạn sẽ rất “nhức mắt”.
Tương phản xảy ra ra khi bạn sử dụng cùng lúc Màu sắc (Nóng – Lạnh), Đường nét ( Thẳng – cong, ngang- đứng v.v.), Hình khối (Đặc – rỗng, Lớn – nhỏ), Hình dạng (Vuông – Tròn), Chất liệu (Mịn – thô ráp) Nhịp điệu (Nhanh – Chậm), Không gian (rộng – hẹp), Đồng nhất – Khác biệt, Hướng v.v.
Các loại tương phản
1. Màu sắc tương phản
Đây là loại tương phản thường gặp nhất trong thiết kế. Tuy nhiên, khá khó khăn để làm chủ kỹ thuật màu sắc tương phản này. Nếu bạn chọn kết hợp màu sắc sai, thiết kế của bạn sẽ rất “khó coi”. Điều quan trọng ở đây là việc lựa chọn màu sắc bổ sung (Adobe Kuler có thể giúp bạn với điều đó) và đảm bảo rằng họ sẽ không làm cho người xem cảm thấy khó chịu.
Chẳng hạn, có rất nhiều cách để tạo độ tương phản màu sắc, phổ biến nhất là văn bản màu đen trên nền trắng hoặc nền có gam màu sáng. Nó rất được ưa chuộng vì sự tương phản tạo cho văn bản trở nên nổi bật và thu hút hơn.
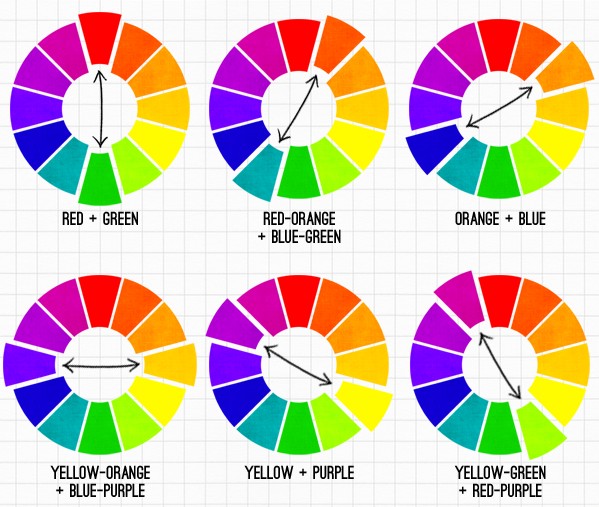
Để có sự tương phản màu sắc bạn cần hiểu vòng tròn màu. Trong vòng tròn màu, hai màu nắm đối diện nhau tạo nên tương phản mạnh nhất.
2. Kích thước tương phản
Kích thước tương phản là một trong những loại tương phản dễ hiểu và dễ thực hiện nhất. Khi bạn muốn tập trung sự chú ý vào một điểm nhấn định, chỉ cần tăng kích cỡ của chúng để làm chúng thật nổi bật (có thể là văn bản, hình ảnh…).
Chẳng hạn, có một cách khá mới lạ về độ tương phản là để font chữ to hẳn hoặc bé hẳn. Hình ảnh chữ to quá khổ có thể rất thu hút và đó là một cách nổi bật để lôi kéo người dùng tiếp tục xem trang web hoặc bản thiết kế của bạn. Mặc dù font chữ nhỏ hay to đều có hiệu quả như nhau, nhưng việc sử dụng chữ cái nhỏ sẽ khó hơn chữ cái lớn trong thiết kế đồ họa.
3. Hình ảnh tương phản
Bạn có thể sử dụng hình dạng đối lập nhau để tạo sự tương phản. Chẳng hạn, một nhà thiết kế có kinh nghiệm có thể tạo hình dạng tương phản trên một trang web. Khi hầu hết các yếu tố của trang web có chung một hình dạng (ví dụ, một hình vuông), bạn có thể dễ dàng thêm độ tương phản bằng cách tạo ra một hình dạng khác (như làm tròn)…
4. Vị trí tương phản
Đây là một cách tốt để thu hút sự chú ý của người khác vào ấn phẩm thiết kế của bạn. Hơn nữa, nó còn giúp cho việc tổ chức các yếu tố trên một trang tốt hơn, để làm cho hệ thống cấp bậc thú vị và thuận tiện hơn.
Lời kết
Trên đây là một vài nét cơ bản về tương phản trong thiết kế mà các bạn nên biết. Và còn chần chờ gì nữa, hãy mau mau tìm hiểu thêm các nguyên tắc thiết kế khác tại khóa học design của ColorME thôi!
#tuong phan trong thiet ke
#colorme
#colorme
#image
# Thiết kế chuyên sâu
Hà Phương
· 2019-09-25 16:15:50
· 29510 lượt xem