
Bạn đã bao giờ ‘nghe danh’ Material Design – cái tên quen thuộc trong thiết kế hiện đại? Bởi sự tối giản và tinh tế, Material Design thường được ưa chuộng trong thiết kế giao diện UI UX đấy. ColorME sẽ giới thiệu tất tần tật về Material Design, những đặc điểm và ứng dụng của anh bạn thú vị này nhé.
- Project everyday is Graphic
- Phá vỡ lối mòn thiết kế với MAXIMALISM và cách tạo ra chúng
- Những điều cần lưu ý khi thiết kế in ấn
- 02 bước làm mờ hậu cảnh bằng Photoshop cs6
- Cách khắc phục lỗi “Could not complete your request because of a program error”
- Cách tạo hiệu ứng âm bản trong Photoshop (Siêu nhanh và dễ)
MATERIAL DESIGN LÀ GÌ NHỈ?
Material Design là hình thức phát triển hơn của Flat Design (thiết kế phẳng) – một xu hướng ‘làm mưa làm gió’ thời gian gần đây. Tuy nhiên, thay vì mang đến cảm giác ‘phẳng lì’ trên toàn bộ giao diện, Material Design là những lớp Flat xếp chồng lên nhau, tạo chiều sâu và điểm nhấn hơn thiết kế phẳng thông thường.
Material Design chủ yếu tập trung vào những đường nét đơn giản, sử dụng những gam màu đậm, nổi bật. Đồng thời, chúng thường sử dụng những yếu tố đồ họa có cảm giác 3D, có hiệu ứng ‘nổi lên’ trên giao diện.
Ngoài ra, thiết kế này còn bao gồm những chuyển động tự nhiên, như khi các nút, menu hiện trên màn hình chẳng hạn. Tất cả đều nhằm mục đích mang lại cho người dùng trải nghiệm mới mẻ hơn, thú vị hơn và gần gũi với đời thực.
NHỮNG ĐIỂM CỘNG ‘NỔI BẦN BẬT’
Để dễ hình dung hơn, bạn hãy tưởng tượng các ‘lớp Material’ giống như nhiều lớp giấy xếp lên nhau vậy, mỗi tờ mang một hiệu ứng hoặc màu sắc riêng. Khi chồng các lớp hiệu ứng, một giao diện hoàn chỉnh ra đời. Để lí giải cho sự tinh giản của các thiết kế Material Design, Google cho rằng sự xuất hiện của các thành phần như các nút, menu thừa thãi dễ chiếm không gian của nội dung chính, do đó hãng đã ‘dọn dẹp’ và loại bỏ tối đa những chi tiết phức tạp.
Một số đặc điểm có thể dùng để ‘nhận dạng’ Material Design là:
– Thường sử dụng những gam màu nổi bật, tuy nhiên vẫn cần thống nhất 1 mảng màu chủ đạo
– Các biểu tượng (icon) phẳng, theo phong cách tối giản và dễ hiểu
– Giao diện phẳng, ít hoặc không có hiệu ứng chuyển màu hay đổ bóng
– Tận dụng nhiều khoảng trắng, giúp không gian giao diện khá thoáng và dễ chịu.
– Hiệu ứng chuyển động tự nhiên, mượt mà, dễ để hình dung
– Tránh đi sự nhàm chán: Nhờ có các màu sắc vui vẻ và sinh động hơn, hiệu ứng chuyển động lôi cuốn hơn
3 MẢNH GHÉP CỦA MATERIAL DESIGN
Để tạo nên một thiết kế Material, bạn không thể bỏ qua 3 yếu tố cơ bản này đâu nhé:
-
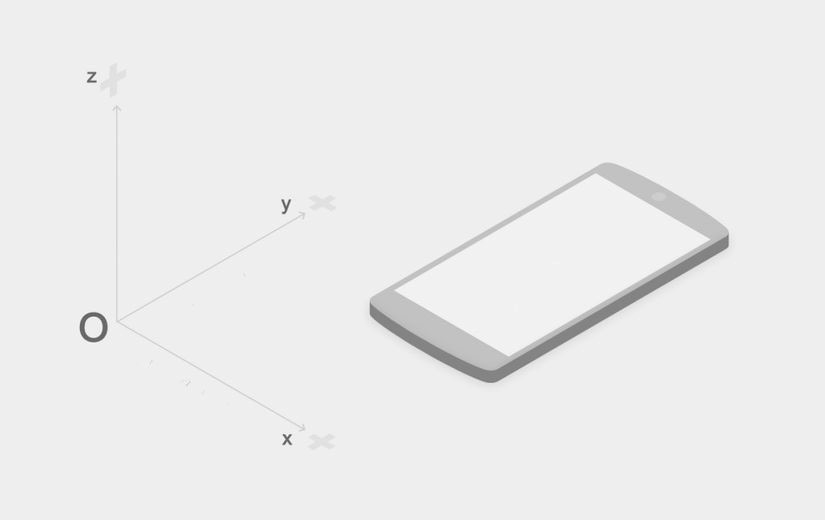
Không gian: Để tạo chiều sâu cho một thiết kế, designer cần điều chỉnh ánh sáng một cách phù hợp, sao cho thành phẩm có chiều sâu như ‘chứa đựng’ một không gian bên trong vậy.

-
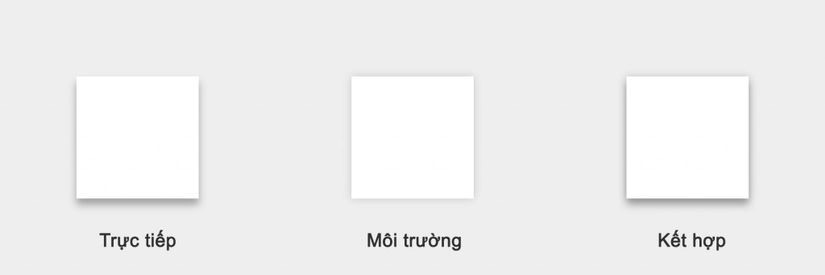
Ánh sáng: Có 2 loại nguồn sáng được kết hợp:
Nguồn sáng chiếu trực tiếp: nguồn sáng này rất quan trọng. Giống như nguồn sáng từ đèn pin, nó sẽ mang hiệu ứng đổ bóng mạnh và sắc nét.
Ánh sáng môi trường: để phân biệt, ánh sáng này thường nhẹ nhàng và không rõ nguồn, tạo viền bóng nhẹ xung quanh.
Thông thường, Material Design thường kết hợp cả 2 nguồn sáng, mang đến hiệu ứng bóng tổng hợp, mô phỏng không gian thực tế.

-
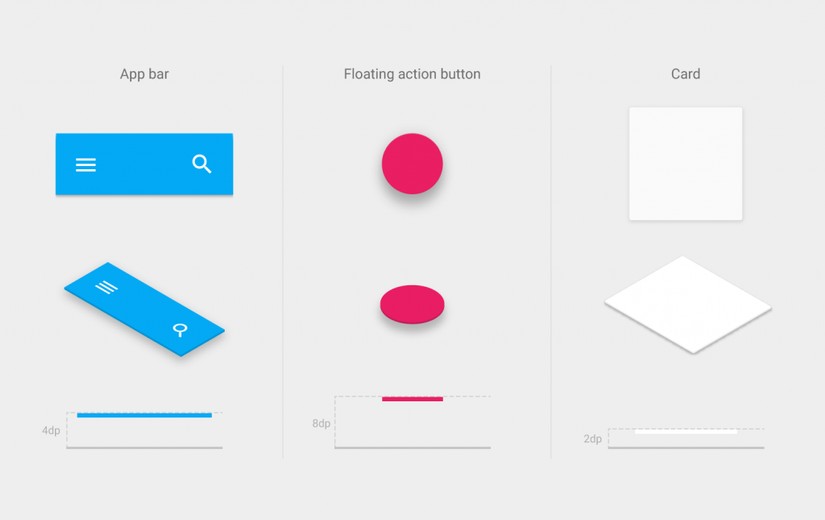
Material: Là những mặt phẳng có độ dày tương đồng, xếp chồng lên nhau. Trên mỗi Material là một nội dung được thiết kế theo nguyên tắc Flat Design. (ví dụ như button hay Animation chẳng hạn.

MỘT VÀI YẾU TỐ ĐỂ CÓ MATERIAL DESIGN ẤN TƯỢNG
– Hiệu ứng tự nhiên: Những hiệu ứng trong Material Design sẽ tùy thuộc vào người dùng. Ví dụ, khi bạn nhấn chọn một thành phần, hiệu ứng sóng trên màn hình sẽ tỏa ra từ vị trí của ngón tay bạn chứ không phải từ một hướng cố định.
– Hiệu ứng bề mặt: Khi chuyển trang, các thành phần phải chuyển động một cách tự nhiên và liên tục chứ không biến mất và load trang mới. Bằng cách này, người dùng sẽ hiểu được trang mới này từ đâu mà ra, có những thành phần gì, phải tập trung vào đâu.
– Có thứ tự: những thành phần ở sau sẽ xuất hiện trước, thành phần lớn hơn sẽ xuất hiện trước, thành phần quan trọng hơn sẽ xuất hiện trước
– Thống nhất: Chuyển động của những Material phải thống nhất từ cùng một hướng, tạo sự đồng đều cho tổng thể thiết kế.
– Chi tiết thú vị: với xu hướng thiết kế mới, bạn không làm nổi bật tất cả mà sẽ chọn 1 chi tiết nhỏ tiết nhỏ để thiết kế những tương tác, chuyển động thú vị.
TẠM KẾT
Hi vọng với bài viết này, các bạn đã có góc nhìn rõ ràng hơn về Material Design và các cách ứng dụng phù hợp. Đừng quên, khóa học UI – UX của ColorME sẽ cung cấp đầy đủ kiến thức nền tảng về UI UX, hiểu quy trình xây dựng Wireframe, thiết kế giao diện app mobile, giao diện web, landing page… Tham khảo ngay tại đây:
Khóa học UI – UX – Vững chắc nền tảng chỉ sau một khóa học.
#material design ui ux
#colorme
#colorme
#image

Quỳnh Anh
· 2019-06-13 16:30:53
· 17117 lượt xem

