Sử dụng parallax là 1 cách tuyệt vời để tạo hiệu ứng hoạt ảnh khi cuộn website, khiến trang web của bạn thêm chiều sâu, và tạo ra trải nghiệm đầy ấn tượng cho người dùng.
- Found footage là gì? Những điều căn bản về thể loại phim found footage
- 2023 này, cuộc cách mạng thiết kế bao bì đã thay đổi ra sao?
- 6 Tips chọn Font khi thiết kế Website
- 16 hiệu ứng đẹp nhất trong Premiere bạn không thể bỏ lỡ
- Lệnh Free Transform trong Photoshop
- Post Production là gì? Post Production trong Video, nhiếp ảnh, âm nhạc khác nhau thế nào?
1. Tìm hiểu về parallax scrolling
Parallax scrolling (cuộn song song) là hiệu ứng khi các yếu tố đồ họa/ văn bản ở đằng trước chuyển động lệch với tốc độ chuyển động của nền (background), hình thành cảm giác giữa chúng có khoảng cách, khiến website của bạn có một độ sâu 3D cực tinh tế.
Nếu ứng dụng hợp lý, parallax có thể đem lại những trải nghiệm vô cùng thú vị, khiến người xem ấn tượng mạnh với trang web. Tuy nhiên, nếu không được thiết kế tốt, hiệu ứng này sẽ làm cho website trở nên hỗn độn, gây khó chịu cho người dùng, làm giảm hiệu quả mục đích trang. Hãy nhớ rằng chúng ta phải thiết kế cho cả giao diện trên điện thoại, parallax scrolling có thể khiến cho thiết bị chậm lại, hoặc cản trở việc kéo trang.
2. Các website sử dụng hiệu ứng parallax
Dưới đây là tổng hợp những trang web có hiệu ứng parallax được thiết kế chỉn chu và bắt mắt, với đánh giá UX ở mức tốt.
Webflow

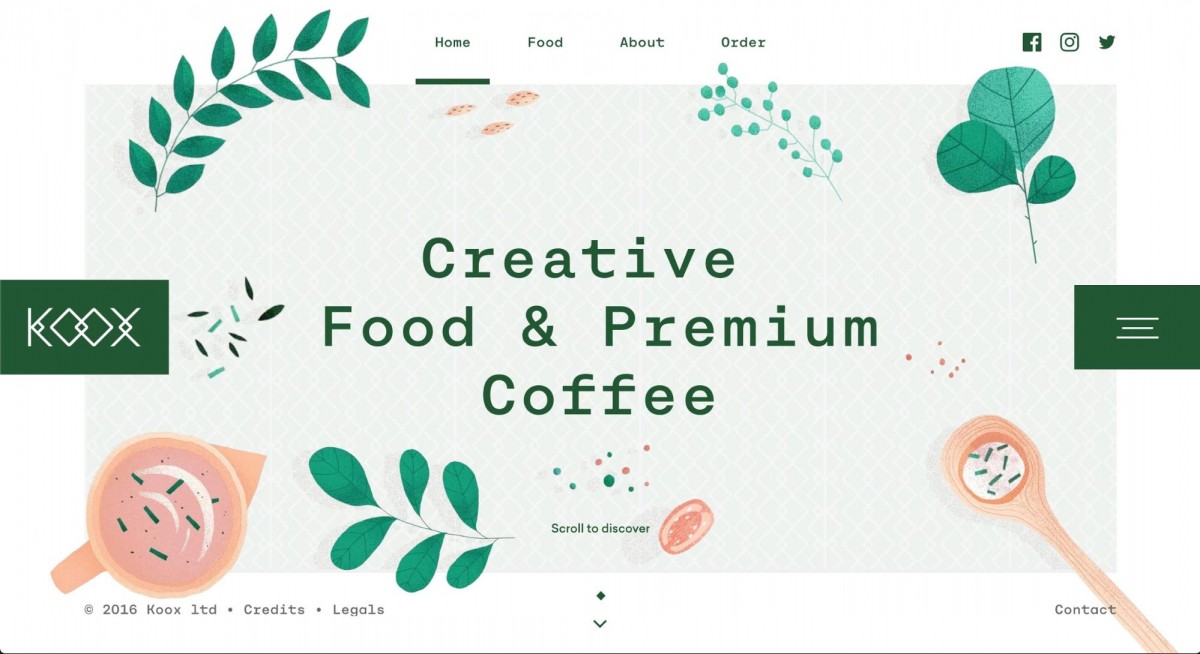
Koxx
Sử dụng cuộn parallax và hình ảnh minh họa tươi sáng, Koox kể cho người xem tất cả về thực phẩm, nhà hàng và đầu bếp của họ một cách thú vị và nhiều tính tương tác. Người dùng còn có thể xem qua menu của họ dưới dạng cuộn nữa. (Đừng kéo xuống nếu bạn đang đói!)
ToyFight
ToyFight là tên một agency về sáng tạo và trang web của họ có là rất nhiều điều hay ho. Người sáng lập Jonny Lander và Leigh Whipday đã biến mình thành những nhân vật 3D, xuất hiện trong một loạt các cảnh trên web. Việc sử dụng parallax 1 cách thông minh đã làm nổi bật hiệu ứng 3D, kết hợp với phông nền đậm, sáng, đơn giản khiến trang web không hề bị quá ‘đầy mắt’ và khó chịu.
Peugeot Hybrid4
Peugeot đã vượt qua tất cả bằng cách sử dụng cuộn parallax để tạo truyện tranh tự động phát trong trình duyệt. Truyện sẽ phát khi bạn cuộn xuống (hoặc sử dụng tính năng tự động phát) và giúp quảng cáo công nghệ HYANCE4 mới của nhà sản xuất ô tô.
Jess & Russ
___
Chúng đều rất độc đáo và thu hút phải không nào? Vẫn còn rất nhiều điều lý thú khác nữa xoay quanh thiết kế giao diện web đang chờ bạn khám phá. Nếu như bạn đang muốn tìm hiểu thêm về mảng kiến thức này, hãy thử bắt đầu với khóa học UI UX tại Jweb nhé, chúng mình rất sẵn sàng làm người trợ thủ đắc lực cho khởi đầu của bạn!
#parallax
# parallax scrolling
# hiệu ứng parallax
# cuộn parallax
# UI – UX
Quỳnh Lê
· 2020-01-09 10:05:59
· 16524 lượt xem