Trong sản xuất công nghiệp nói chung, prototype là các mẫu ban đầu được tạo ra trong quá trình thiết kế để thử nghiệm, dùng thử trước khi sản xuất ra sản phẩm hoàn thiện cuối cùng.
Vậy trong UI/UX Design thì Prototype là gì? Đóng vai trò như thế nào? Cùng colorME tìm hiểu nhé!
- Địa điểm lý tưởng cho dân Creative làm việc
- Digital Painting là gì? Học Digital Painting là học những gì?
- Những mẹo chụp hình đổ bóng trong nhiếp ảnh
- Học thiết kế đồ hoạ ở đâu tốt nhất?
- Trang web tạo portfolio cực dễ để ứng tuyển vị trí cán bộ lớp trên đại học
- Cách nổi bật giữa các Designer khác · nguyễn văn thành
1. Prototype là gì trong thiết kế UI/UX?
Trong thiết kế UI/UX, prototype của một giao diện được dùng để thực hiện các thử nghiệm với người dùng trước khi chúng ta chuyển bản thiết kế thành code, tạo ra sản phẩm được sử dụng chính thức.
Prototype của giao diện sẽ thể hiện các giải pháp mà chúng ta giả định rằng có thể giải quyết các vấn đề cụ thể của người dùng. Và để biết được giải pháp đó có phù hợp hay không thì cách đơn giản nhất là chúng ta sẽ quan sát hành động và phản ứng của người dùng khi tương tác, trải nghiệm với prototype đó.
Khi làm prototype chúng ta sẽ cố gắng mô phỏng sao cho giao diện của prototype mang lại cảm nhận gần giống nhất có thể với sản phẩm hoàn chỉnh đã được code.
2. Phân loại
Dựa theo mức độ mô phỏng gần giống với sản phẩm hoàn chỉnh, chúng ta có thể phân prototype thành hi-fi prototype và lo-fi prototype.
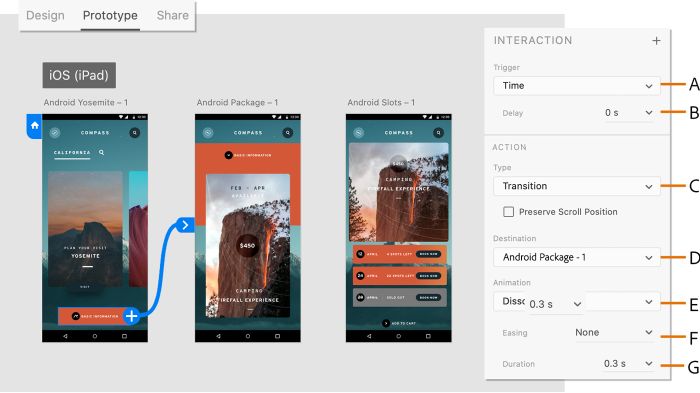
Để mô phỏng các phản hồi của giao diện với người dùng, chúng ta có thể dùng các phần mềm chuyên dụng như Protopie, Figma hoặc ngay cả PowerPoint… đặt trực tiếp các lệnh tương tác trên các thành phần của giao diện. Kiểu prototype mà người dùng có thể tương tác trực tiếp này được gọi là clickable prototype hay interactive prototype.
Hoặc chúng ta sẽ đóng vai làm “máy tính” để phản hồi trực tiếp các tương tác của người dùng đối với giao diện được vẽ hoặc in ra giấy trong quá trình thử nghiệm. Kiểu prototype như vậy được gọi là static prototype.
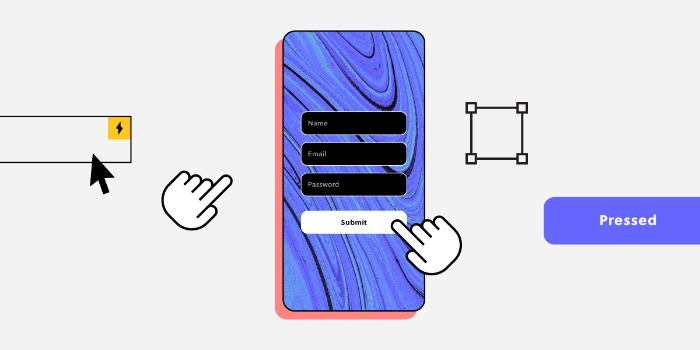
3. Interactive vs. Static Prototypes
3.1. Interactive Prototypes
Interactive prototype hay còn gọi là clickable prototype là kiểu prototype được thực hiện bằng phần mềm chuyên dụng, gắn sẵn các lệnh tương tác để mô phỏng các phản hồi của giao diện khi người dùng bấm vào. Do đó, kiểu prototype này sẽ cần tốn nhiều thời gian để đặt từng lệnh, từng trường hợp khi tương tác
3.2. Static Prototypes
Là kiểu prototype được điều khiển bởi một người hiểu về thiết kế của giao diện và hệ thống, người này sẽ đóng vai máy tính để phản hồi trực tiếp với hành động của người dùng. Chúng ta có thể sử dụng static prototype theo các phương pháp sau:
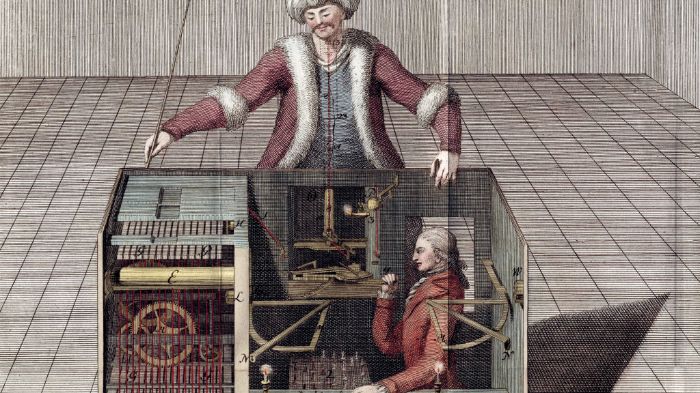
3.2.1. Wizard of Oz – Pháp sư xứ Oz
Phương pháp này được đặt tên theo cuốn sách và bộ phim cùng tên. Trong bộ phim này nhân vật đầy quyền năng được gọi là “Pháp sư xứ Oz” thực ra chỉ là một người bình thường không hề có tài phép gì đứng ẩn mình sau một tấm màn.
Trong phương pháp này, người đóng vai “pháp sư” sẽ ở một căn phòng khác và điều khiển màn hình của người dùng từ xa. Khi người dùng bấm vào màn hình thì người đóng vai “pháp sư” sẽ quyết định xem nội dung nào sẽ hiển thị trên màn hình của người dùng.
Người điều khiển thậm chí có thể tạo thêm ra một nội dung không có trong dự định ban đầu và hiển thị trên màn hình của người dùng. Người dùng sẽ không biết được là các phản hồi này đang do một người khác tạo ra. Bạn có thể giải thích với người dùng lý do phản hồi chậm là do hệ thống vẫn chưa hoàn thiện.
Phương pháp Wizard of Oz thường được dùng để thử nghiệm các hệ thống sử dụng trí tuệ nhân tạo, trước khi người ta tiến hành làm ra trí tuệ nhân tạo thực sự. Người điều khiển trong cuộc thử nghiệm có thể mô phỏng phản hồi của trí tuệ nhân tạo bằng chính trí tuệ tự nhiên của mình.
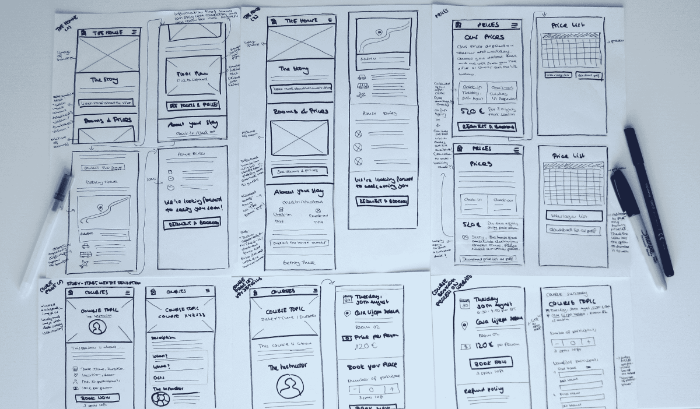
3.2.2. Paper-Prototype – Prototype trên giấy
Ở phương pháp này, thiết kế của giao diện sẽ được vẽ hay in ra trên giấy. Một người hiểu về thiết kế của giao diện sẽ đóng vai “máy tính” và đặt sẵn các tờ giấy ở trên một chiếc bàn gần với bàn của người tham gia thử nghiệm nhưng tránh không để người tham gia thử nghiệm có thể nhìn thấy các tờ giấy trên bàn của “máy tính”.
Khi người dùng lấy ngón tay bấm vào màn hình được thể hiện trên tờ giấy đặt ở trước mặt họ, “máy tính” sẽ lấy tờ giấy thể hiện phản hồi tương ứng và đưa ra trước mặt người dùng.
“Máy tính” cần báo hiệu cho người dùng biết rằng họ đã phản hồi xong để người dùng có thể tiếp tục các tương tác khác. Người đóng vai “máy tính” có thể báo hiệu bằng một cử chỉ đã thống nhất với nhau từ trước ví dụ như ngồi xếp tay lại để người dùng biết “máy tính” đã phản hồi xong hoặc in ra sẵn dòng chữ “Đang xử lý…” hay icon đồng hồ cát để báo cho người dùng biết “máy tính” đang tìm tờ giấy có phản hồi tương ứng.
Người điều phối buổi phỏng vấn cần tránh giải thích quá nhiều về các chi tiết trong thiết kế của giao diện và quy trình thử nghiệm.
3.2.3. Steal-the-Mouse – Click thay người dùng.
Phương pháp này là một phiên bản của Wizard of Oz nhưng khác ở chỗ, người đóng vai “pháp sư” sẽ ở trong cùng một phòng với người dùng (người điều phối buổi phỏng vấn nên kiêm luôn vai trò “pháp sư”).
Prototype sẽ được hiển thị trên một màn hình máy tính. Khi người dùng click vào màn hình, người điều phối sẽ yêu cầu người dùng quay đi khỏi màn hình trong chốc lát và lúc này “pháp sư” sẽ chuyển màn hình của người dùng sang trang khác tương ứng. Sau đó người dùng sẽ được yêu cầu nhìn lại vào màn hình để tiếp tục.
3. Có cần thiết phải làm prototype không?
Quá trình code ra 1 sản phẩm hoàn chỉnh thường sẽ tốn nhiều thời gian, công sức, nói chung là tốn kém hơn rất nhiều so với việc chúng ta làm ra prototype để có thể thử nghiệm trước với nhóm người dùng mục tiêu.
Nếu chúng ta đợi đến khi code xong, để người dùng sử dụng sản phẩm trên thực tế và đợi xem họ có gặp vấn đề gì không rồi lúc đó mới tiến hành khắc phục thì đã quá muộn.
Khi chúng ta thử nghiệm prototype trong một quy mô nhỏ, nếu có vấn đề xảy ra chúng ta có thể dễ dàng xác định nguyên nhân và điều chỉnh lại thiết kế ngay lập tức, tạo ra prototype mới, tiếp tục thử nghiệm, và lặp lại quy trình này cho đến khi chúng ta đạt đến kết quả chấp nhận được. Cách làm này được gọi là Iterative Design – Thiết kế lặp lại.
Nhưng khi sản phẩm đã được sử dụng chính thức, lúc này nếu có lỗi xảy ra, thiệt hại và rủi ro có thể sẽ vô cùng lớn vì khi người dùng gặp phải khó khăn khi sử dụng và không hài lòng với sản phẩm, họ sẽ không muốn dùng nữa và có thể rời bỏ sản phẩm ngay lập tức nếu họ có giải pháp khác thay thế. Việc này sẽ ảnh hưởng nghiệm trọng đến doanh thu và uy tín lâu dài của thương hiệu. Khi đó chi phí để khắc phục hậu quả là rất lớn.
Như vậy, thay vì chỉ tốn kém rất ít cho việc thử nghiệm thì chúng ta lại phải tốn kém hơn gấp nhiều lần và khó kiểm soát được rủi ro.
Prototype còn giúp chúng ta chứng minh tính khả thi của ý tưởng với khách hàng và giúp truyền đạt được chính xác kết quả mà mình mong muốn với các bạn coder.
Đối với designer, sau khi thiết kế xong, việc tạo ra prototype ngay trên các phần mềm như Figma để tự trải nghiệm thử cũng sẽ giúp chúng ta dễ nhận ra các màn hình, trạng thái còn thiếu hoặc những sơ sót mà các bạn sẽ khó nhận ra nếu không thử trải nghiệm trên prototype.
TÓM LẠI
Trên đây là những định nghĩa cơ bản về Prototype, phân loại Prototype và sự cần thiết của Prototype với UI UX Design. Và nếu bạn đang muốn tìm hiểu về UI UX mà chưa biết bắt đầu từ đâu, hãy tham khảo ngay khóa học UI cho người mới bắt đầu của ColorME bạn nhé!
#prototype
# uiux
# uiuxdesign
# uiuxdesigner
# prototypeuiux
Quỳnh Anh
· 2022-04-15 14:38:31
· 6520 lượt xem