
Material Design là phong cách thiết kế giao diện mới do Google giới thiệu vào năm 2014, và được ưa chuộng cho tới hiện nay. Hãy cùng nhau tìm hiểu kĩ hơn về Material Design nhé!
- Bí quyết có bộ nhận diện thương hiệu ấn tượng
- 16 hiệu ứng đẹp nhất trong Premiere bạn không thể bỏ lỡ
- Typography theo phong cách Retro
- 5 trang web ghép nhạc vào Video online miễn phí
- 10 bí quyết “vàng” cho một name card ấn tượng
- Giải mã các thuật ngữ cơ bản trong UI-UX (phần 1)
Material Design là phong cách thiết kế giao diện mới do Google giới thiệu vào năm 2014, và được ưa chuộng cho tới hiện nay. Hãy cùng nhau tìm hiểu kĩ hơn về Material Design nhé!
Material Design là gì?
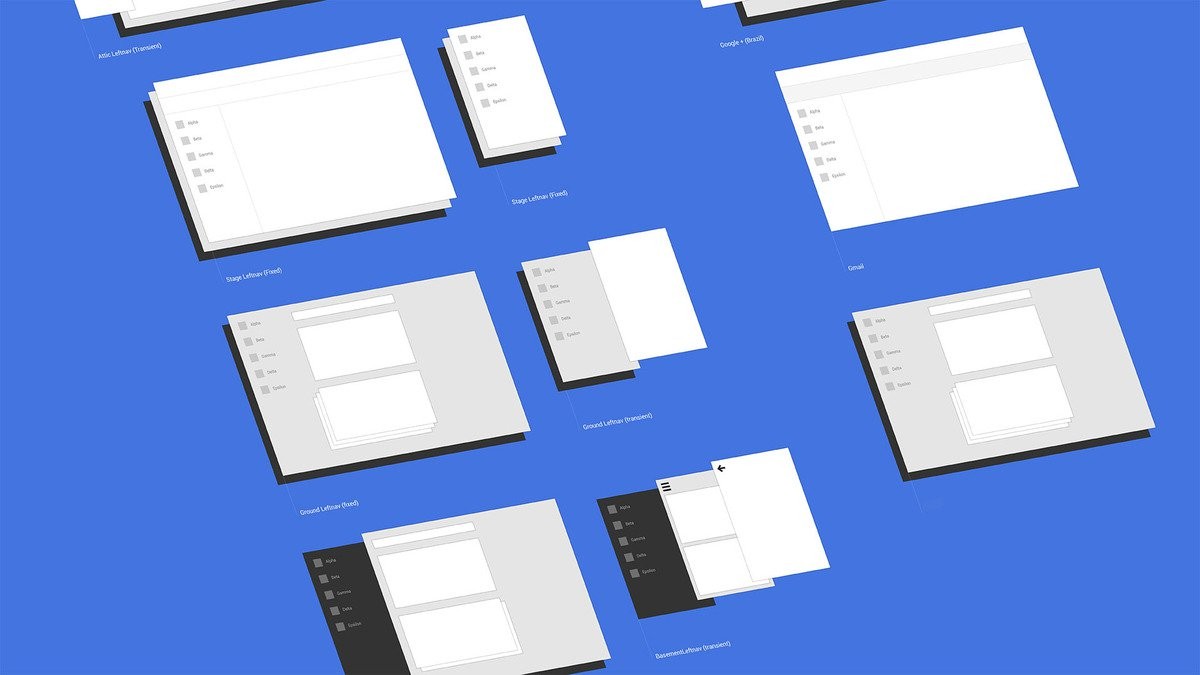
Material Design là một bước phát triển của Flat Design, có thể gọi là Flat Design 2.0. Có thể hiểu một cách nôm na, thay vì toàn bộ là Flat như hiện nay, Material Design là những lớp nội dung Flat được thiết kế trên những mặt phẳng xếp chồng lên nhau dưới màn hình. Những mặt phẳng này được gọi là Material – Vật liệu và là yếu tố căn bản để tùy biến, thêm các hiệu ứng.
 Material design là gì?
Material design là gì?
Phong cách thiết kế Material Design thường nhắm đến những đường nét đơn giản, sử dụng nhiều mảng màu đậm để làm nổi bật các đối tượng trong giao diện. Ngoài ra, Material Design còn bao gồm cả những hiệu ứng chuyển động tự nhiên khi menu hiện diện trên màn hình. Tất cả đều nhằm mang lại cho người dùng trải nghiệm mới mẻ hơn, thú vị hơn và gần giống đời thực hơn.
Lợi ích của Material Design
Material Design là một ngôn ngữ được Google tạo ra nhằm phát triển một hệ thống nền duy nhất cho phép xây dựng các trải nghiệm đồng bộ giữa nhiều loại thiết bị khác nhau. Việc thiết kế cho thiết bị di động luôn được đặt lên hàng đầu.

Google muốn mang lại trải nghiệm thống nhất cho người dùng trong hệ sinh thái của hãng. Người dùng sẽ có cảm giác quen thuộc hơn, khi sử dụng cùng một app trên nhiều máy khác nhau. Nhờ có các màu sắc vui vẻ và sinh động hơn, hiệu ứng chuyển động mượt mà hơn, ta sẽ cảm thấy dễ chịu khi sử dụng chúng.
Các yếu tố căn bản của Material Design
Với mong muốn xây dựng một nguyên tắc thiết kế vừa tối giản, đẹp mắt, thú vị nhưng cũng phải logic, thân thiện, mô phỏng thế giới thực mà chúng ta đang sống, Google đã cho ra đời Material Design. Những vật liệu của phong cách thiết kế này sẽ nằm trong một không gian 3 chiều và phải tuân theo những định luật vật lý trong thế giới thực về ánh sáng và chuyển động.
1. Ánh sáng
Đây được coi là yếu tố môi trường được sử dụng nhằm thể hiện tính ba chiều của không gian. Ánh sáng, sẽ phân định vị trí các lớp Material trong không gian theo trục Oz.

Material Design kết hợp 2 nguồn sáng chủ yếu để tạo nên một hiệu ứng bóng tổng hợp mô phỏng thế giới trực quan:
-
Nguồn sáng chiếu trực tiếp: Nguồn sáng này rất quan trọng, sẽ tạo nên hiệu ứng Drop Shadow. Đồng thời, nó cùng chiều nhưng có hướng nghiêng một chút so với trục Oz.
-
Ánh sáng môi trường:, Nguồn sáng sẽ tạo ra một viền bóng nhẹ xung quanh Material.
2. Không gian
Dưới lớp kính màn hình, phong cách thiết kế Material Design sẽ được mô phỏng như một không gian 3 chiều Oxyz với chiều sâu là trục Oz. Yếu tố này được thể hiện rõ nhất khi chúng ta sử dụng ánh sáng.
3. Material
Đây là những mặt phẳng có độ dày đồng nhất 1dp. Material nằm song song với mặt phẳng và được sắp xếp chồng lên nhau theo trục Oz. Material có thể di chuyển song song với mặt phẳng Oxy. Khi người dùng tương tác với Material, nó sẽ di chuyển dọc theo trục Oz (nâng lên, hạ xuống)

Trên mỗi Material là nội dung được thiết kế theo nguyên tắc Flat Design. Nó có thể thay đổi hình dáng kích thước,có thể tách thành nhiều phần, cũng có thể gộp lại thành một. Ngoài ra, Material có thể xuất hiện và biến mất từ bất kỳ đâu trong không gian.
Nguyên tắc trong thiết kế Material Design
1. Đậm, sinh động và có chủ ý
Material Design sử dụng các yếu tố nền tảng của thiết kế in ấn – typography, lưới (grid), tỉ lệ (scale), màu sắc, và sử dụng hình tượng để dẫn dắt việc xử lý thị giác. Những yếu tố trên không chỉ làm “thích mắt” người dùng, mà còn tạo ra một hệ thống thứ bậc, thu hút sự tập trung của người dùng.
Lựa chọn màu sắc thận trọng, hình tượng sắc cạnh (edge – to edge), typography kích cỡ lớn và không gian màu trắng có chủ ý là một nguyên tắc không thể thiếu. Điều này tạo ra một giao diện đậm nét và sinh động và nhấn chìm người dùng vào trải nghiệm.
2. Phép ẩn dụ
Phép ẩn dụ chất liệu là nguyên lý hợp nhất giữa không gian đã được hợp lý hóa với một hệ thống chuyển động. Điều này được căn cứ vào thực tế xúc giác, lấy cảm hứng từ sự nghiên cứu của giấy và mực, từ công nghệ tiên tiến, từ sự mở cửa cho trí tưởng tượng và phép thuật.
Nói rõ hơn, trong Material Design, các bề mặt và các khía cạnh của chất liệu cung cấp tín hiệu thị giác dựa trên cơ sở thực tế. Việc sử dụng các thuộc tính xúc giác thân thuộc giúp người dùng có thể hiểu được nhanh chóng các dấu hiệu tương tác (affordance).
Material Design sẽ sử dụng các yếu tố được nhắc đến ở trên trong các thiết kế. Những nguyên tắc cơ bản của ánh sáng, bề mặt và chuyển động là chìa khóa để truyền đạt cách các đối tượng di chuyển, tương tác, và tồn tại trong không gian và trong mối quan hệ với nhau.
3. Hiệu ứng tự nhiên
Những hiệu ứng trong Material Design sẽ tùy thuộc vào người dùng. Ví dụ, khi bạn nhấn chọn một thành phần, hiệu ứng sóng trên màn hình sẽ tỏa ra từ vị trí của ngón tay bạn chứ không phải từ một hướng cố định.
Hay như khi chuyển trang, các thành phần phải chuyển một cách tự nhiên và liên tục chứ không biến mất và load trang mới. Bằng cách này, người dùng sẽ hiểu được trang mới này xuất hiện từ đâu, có những thành phần gì,…
4. Animation
Material Design hướng đến mục tiêu xây dựng giao diện người dùng đẹp mắt, thú vị cho người dùng nhưng đồng thời cũng phải trực quan, logic nhằm khuyến khích người dùng khám phá sâu hơn nữa ứng dụng và các tương tác trong ứng dụng.

Bởi vậy, Animation trong Material Design tuân theo những nguyên tắc cơ bản trong vật lý về vận tốc, gia tốc và khối lượng. Khi xuất hiện, Material sẽ giảm tốc cho đến khi dừng, và ngược lại, khi biến mất, vận tốc sẽ tăng dần cho đến khi mất dạng. Bạn cũng có thể tùy biến theo độ lớn và sức nặng của Material. Khi Material trông có vẻ nặng nề hơn (màu sắc tối, nhiều yếu tố UI,…), nó sẽ chuyển động chậm hơn.
Lời kết
Trên đây là một vài nét cơ bản về Material Design mà những bạn có ý định theo con đường thiết kế chuyên nghiệp nên biết. Và nếu bạn đang gặp khó khăn với sự nghiệp “designer” của mình, hãy tìm hiểu ngay khóa học thiết kế của ColorME nhé!
#material design
#colorme
#colorme
#image

Hà Phương
· 2019-09-25 16:34:36
· 11847 lượt xem

